Home > 2011-06
2011-06

「コンテンツに関する警告(Content Warning)」画面を自動的にスキップするためのスクリプトを以前書きました。
次のページに「Install」ボタンがあります。使いたい人は Greasemonkey の入った Firefox や Chrome、Opera などのブラウザで開いてください。
以前のコードだと、ページ内から本来の URL を取得して単純にリダイレクトさせていたんですが、このスクリプトでは、実際にボタンクリックのイベントを生成して、ページをジャンプさせているようです。同じことをさせるにも、いろいろな方法があるもんですね。

昨年末に紹介したのが、こちらの記事。

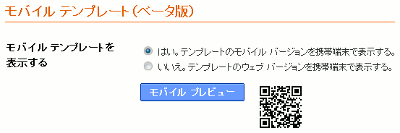
設定は、Blogger 管理画面「設定 > メールとモバイル」ページの「モバイルテンプレート」の項目から「モバイルテンプレートを表示する」を「はい」にするだけ。
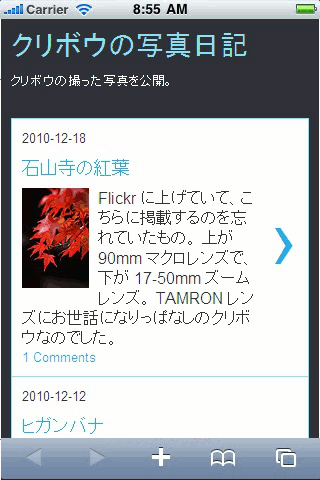
自分のブログが、スマートフォンで実際にどのように表示されるかは、ブログ URL 末尾に
?m=1 を付け加えてアクセスすることで確認することができます。正式採用となったモバイルテンプレートで、スマートフォンの読者が増えるといいですね。
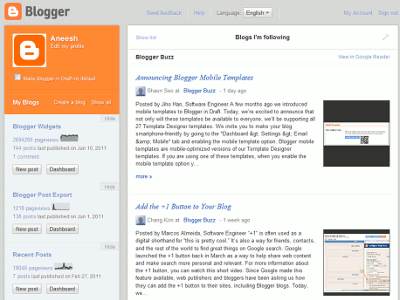
今月 7 日に Blogger in Draft の新しいトップページが公開されました。これが将来 Blogger のトップページになるそうです。
(これまで最初のページを「ダッシュボード」と呼んでいたと思うんですが、新しいデザインだとブログごとに「ダッシュボード」というボタンがついているようなので、ここではとりあえずトップページと呼んでいます。)

We just rolled out our redesign to more users this afternoon, so check draft.blogger.com to see if your account was picked!
At the start, only some of you (lucky draws!) can see the new design on Blogger in Draft.
クリボウはどうやら抽選にもれてしまったようで、新しいトップページを見ることができませんでした。興味のある人は、ぜひ Blogger in Draft を確認してみてください。
デザイン変更が確認できたという幸運な人は、こちらに使い勝手や感想などを書き込んでもらえるとうれしいです。よろしくお願いします。
追記(2011-06-19)
Blogger in Draft トップページのデザイン更新を確認できたユーザーの方がコメントしてくださっています。いいところ悪いところ、やはりこもごもあるようです。
いいところ
- 見やすい
- レスポンスが速い
- プレビュー機能が便利
- 投稿編集画面の動作が不安定
- ブログの鉛筆マーク(クイック編集リンク)で編集画面に飛べない。
- テンプレートの HTML 編集ができない。
また、@aka さんがご自身のブログで、スクリーンショットを交えて詳細なレビューを書かれています。Blogger トップページの将来像について興味のある方は、ぜひ読んでみてください。
追記(2011-07-10)
Blogger in Draft の新しいトップページデザインが、Blogger ユーザー全体に公開されたようです。
Blogger in Draft から、ブログのファビコンを設定することができるようになりました。
ファビコンとは
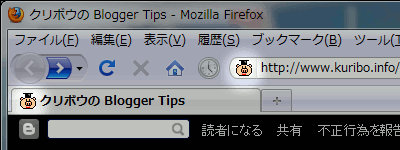
ファビコンというのは、ブラウザでウェブページを開いたときにロケーションバーや、タブに出てくるこんなアイコンのこと。

通常 Blogger ブログは、ファビコンとして
Blogger ブログに限らず、どのサイトもそうなんですが、ファビコンを設定するには、
1.Favicon をルートに
サイトのルートディレクトリに favicon.ico と名前をつけたアイコンファイルを置きます。それだけ。
2.各ページでアイコンの設定
1が不可能な場合(blogspot とか)は、設定したいそれぞれのページのソース、head 要素内に link タグ
<link rel="SHORTCUT ICON" href="アイコンファイルの URL" />
を挿入します。
のどちらかを行わないといけません。今回 Blogger in Draft に追加されたのは1で、Blogger がユーザーのアイコンファイルをブログのルートディレクトリにアップロードしてくれるようになっています。うちのはこれ。
従来 blogspot のブログユーザーがしていた2の方法のようにアイコンファイルの置き場所を確保する必要がないので、とても便利です。
設定方法
ちょっと前置きが長くなってしまいました。次に設定方法です。Blogger in Draft の管理画面「デザイン > ページ要素」ページを開きます。「Navbar」の上に(読みにくいんですが)「お気に入りアイコン(ファビコン)」という項目が今回追加されています。

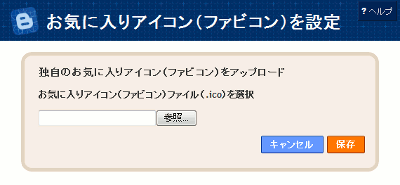
この「編集」リンクをクリックすると、「お気に入りアイコン(ファビコン)を設定」というウィンドウが開きます。

あとは、このウィンドウでパソコン上のアイコンファイルを選択し、「保存」を押すだけ。簡単ですね。
アイコンファイル変換ツール
ついでなんですが、アイコンファイルなんてないよという人には、次のサイトが便利です。手持ちの PNG、GIF、JPEG 画像を、ウェブ上で自動的に 16x16 のアイコンファイルにしてくれます。画像をトリミングしてアイコン生成…とかもできますよ。
ということで、ぜひ Blogger 公式の機能でファビコンを設定して、他人とは違う自分だけのブログを目指してみてくださいね。
追記(2011-08-06)
Blogger ブログへのファビコン設定機能が、Blogger in Draft を卒業して、無事 Blogger に正式採用されたようです。
Bloggerに、また新しい機能が、共有ボタンの横に見慣れぬボタンが増えている、ダッシュボードの翻訳記事は相変わらず要領を得ず、なんとなく、いいね!ボタンみたいな感じなのか、クリボウさんの解説を待とう
ありがとうございます。要領を得たものになるかどうかわかりませんが、紹介してみようと思います。
もうお気づきの方も多いと思いますが、Blogger の共有ボタン右端に「Google +1 ボタン」が新しく追加されています。

これは、google.com 英語版の検索結果にだけ表示されていた「+1 ボタン」が、6 月 1 日に個人のウェブページにも貼り付け可能になったのを受けたもの。ウェブページ用ボタンのコードはこちらなんですが、Blogger ブログの場合は、共有ボタンにそのまま追加されているので、コードを貼り付ける手間もなく、導入がとても簡単になっています。
では、「Google +1 ボタン」って一体何?ということになると思うんですが、まずは、こちらのビデオで確認してください。プレイヤーの「CC」ボタンで、日本語キャプションが表示されます。
Google +1 ボタンサイトによると、このボタンは、
+1 ボタンは「おすすめ」や「要チェック」などの情報を手軽にマークできる機能です。
+1 をクリックすると、あなたのおすすめの情報であることが世界中に公開され、友達や連絡先、ウェブ ユーザーが検索するときに参考にすることができます。
とのこと。たとえばクリボウが気に入った記事を「+1」した後に、友人が Google(今のところ、google.com 英語版のみ有効)で検索すると、検索結果のその記事のところに「クリボウさんと他 12 人のユーザーがこのページに +1 を付けました」というような情報が表示されるということです。Facebook の「いいね!ボタン」とよく似ていますね。この「友人」というのに含まれるのは、
Google +1 は、Google TalkやChat、Buzz、Reader などGoogleが提供する各種サービス内で交友関係があると判断できるユーザを結びつけているとのこと。
ほかにも
+1 ボタンをクリックすると、その記事が Google プロフィールの +1 タブにお気に入りとして表示されるようになります。
と、Google プロフィールとの連携もあるようです。Google プロフィールの +1 タブは最初は非公開になっているなので、自分の +1 を見せてもいいという人は、Google プロフィールで「プロフィールを編集 > +1 > プロフィールにこのタブを表示する > 編集を終了」とするとよさそうです。(やってみたのがこちら。)
一度つけた「+1」の取り消し方はというと、
再度 +1 ボタンをクリックすることで取り消しも可能です。また、 Google プロフィールの +1 タブから × ボタンで取り消しも可能です。
だそうです。この「Google +1 ボタン」、今後定着していくものなのかどうかわかりませんが、間違ってつけてしまってもすぐに消せることだし、とりあえずお気に入りの記事の「+1」を気軽に押して、ジャンジャン記事を世界へとおすすめしてみるのがよさそうです。
その他参考:
関連:

