Google Page Creator に実験的に、Personalized Google Homepage のモジュールを貼り付ける機能が追加されています。
…ということで、さっそくやってみました。参考までに手順を記しておきます。
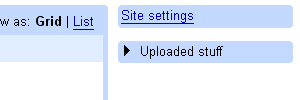
1.Google Page Creator トップページの右上にある「Site Settings」リンクをクリックします。
 2.
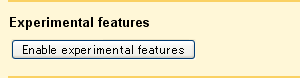
2.「Experimental features」欄の「Enable experimental features」というボタンをクリックします。
 3.
3.注意書きが出るのでよく読んで、「Yes.」ボタンをクリックします。
 4.
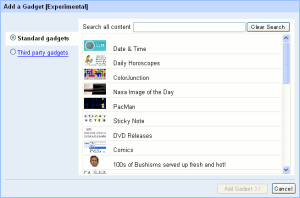
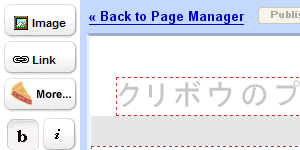
4.すると、各ページの編集画面に「More...」というリンクが現れます。ガジェットを挿入したいエリアをクリックして「More...」ボタンを押します。
 5.
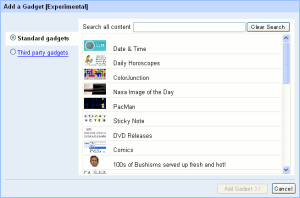
5.挿入したいガジェットを選択して「Add Gadget」ボタンをクリック、各ガジェットのオプションを設定して「OK」ボタンを押すと、そのガジェットがページに貼り付けられます。
 6.
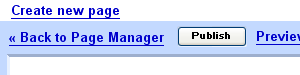
6.「Publish」ボタンを押して、仕上がりを確認してみてください。

ちなみにクリボウのページは
こんな感じになりました。
スポンサードリンク:
お願い:
「この記事役に立った!」と思ったら、ぜひ
フィード登録をお願いします。








ちゃめ=kamimuraです。
ReplyDelete私も早速遊んでみました。
面白いですね。
でも、困った事が一点。
「Experimental features」を導入したところ、編集画面から"EditHTML"リンクが押し出されてしまいました。
Googleにメールを送ってから、ヘルプを見てみる(順序が逆ですね)と「解像度が大きいモニターを使いなさい」とのこと。
1024×768では、ダメらしいです。
うーん。
新しいモニター買えってか?!
僕も欲しいよ?(笑)。
HTMLを編集しようとすると、「Experimental features」ボタンを外さないといけないみたいですね。
まぁ、あまり編集しないので構いませんが。
Google Page Creator、スクリプトが使えるようになったら、FeedBurnerのヘッドラインを表示させようと、画策中です。
でわでわ。
768px で試してみましたが、編集したいエリアをクリックすると、フォント情報が出てきて、ちょうど Edit HTML リンクがはみだしてしまいますね。
ReplyDeleteスクロールバーが出ないのは問題ですね…。
ちゃめ=kamimuraです。
ReplyDelete上記のコメントの件ですが、すごくローテクな解決方法を発見(?)しました。
Firefoxのツールバーを、一番基本のナビゲーションツールバー以外、一時的に非表示にすれば、"EditHTML"が表示されるようになりました。
すごく、ローテクですね。
他のタブを表示すると、また画面外に押し出されちゃうので、Google Page Creatorだけのウィンドウを、開く必要がありますね。
わざわざ、コメントで残すような事でもないですね(笑)。
This is very interesting site... generic purifier refrigerator water filters antique water filter ionics home water filters iq 1240b 2004 legacy body kit Seo tips san diego gxwh35f ge water filter Men&aposs mink coats Call center employers Foley martens kitchen Citizen watch bm0194-53l Mp3 player sport
ReplyDeleteFreechip Poker via Agen Live Poker Sergiev Posad Rusia Situs www.rusiapoker.net Melalui HSBC - Hongkong and Shanghai Kode Bank 041.
ReplyDelete123.hp.com/setup
ReplyDeletehp smart app download
123.hp.com/setup
mcafee.com/activate
canon.com/ijsetup
ReplyDelete123.hp.com/setup
123.hp.com/setup
office.com/setup