Home > 2009-02
2009-02
Blogger in Draft には通常の Blogger とは異なる投稿エディタが用意されているのはご存知だと思いますが、今回そこに「自動保存機能」と「自動日時設定機能」の2つの新機能が追加されました。
- Blogger in Draft: Autosave and Automatic Date and Time
- The Okano Mail: Automatic date and time in draft
もう1つの「自動日時設定機能」が現在の Blogger のエディタにもない新機能で、公開時点の日時を記事のタイムスタンプとして設定するというもの。

現在の Blogger では、エディタを開いた日時が記事の日時となってしまうため、下書きの期間が長いと記事の日時と公開日時とが大きくずれてしまうという問題点がありました。それが今回の機能追加で解消されることになります。
新しい仕組みでは、記事に設定される日時は「最初に公開された時点」の日時となります。なので、公開後の記事を再び編集して公開した場合には、記事の日時は変更されません。もし、日時を編集後の日時に変更したい場合(つねにブログトップに記事を持って来たい場合など)には、一度下書きに戻してから公開するという手が有効です。
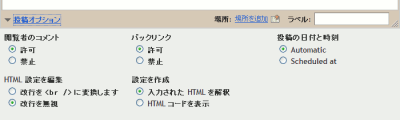
この「自動日時設定機能」を使わずに、記事の日時を自分で指定したい場合には、投稿オプションから「Scheduled at」を選んで日時を入力して記事を公開します。過去の日時を指定して公開ボタンを押すと、その時点で公開され、記事のタイムスタンプは指定した日時に設定されます。未来の日時を指定すると、予約投稿となり、その日時になった時点で記事が公開され、タイムスタンプも公開時刻と同じになります。
今回の変更で、記事のタイムスタンプが一般の感覚に近い形でつくことになり、下書き機能をよく利用する人にとってはとても便利になったんじゃないかと思います。ちなみに、「Blogger in Draft を日常で使うのにはまだ抵抗が…」という人には、現在の Blogger で記事公開時点の日時をタイムスタンプとして設定するためのユーザースクリプトというものもあるので、一度そちらを試してみるのもいいかもしれません。
Blogger Help のデザインが変更になっています。

以前はこんな Blogger のダッシュボードと同じデザインだったのが、

このような、いかにも Google のヘルプページという感じのデザインになりました。
今回のレイアウトでは、ブラウザの横幅が狭いときにはメニューのカラム数が減るようになっていますね(IE 非対応)。
右上には「サインイン」リンクがあるんですが、サインインしたところで何も変わらず。謎です。
Blogger のメインの画面にもいずれデザイン変更があるかもしれませんね。

以前、ブログに載せたコードにハイライトをつけるウィジェット「Blogger Syntax Highlighter」というものを紹介しました。
これは良い感じです^^
Perl が対応していないのは、PHP で無理やり対応させることにしようかな♪
対応言語表を見てみると、たしかに Perl は載っていませんね。
…ということで、Perl のコードもハイライトさせる方法はないのかな?と探してみたところ、見つけたのがこちらのページ。
こちらを参考にしながら、導入の手順をまとめておきます。
導入手順
1.まず「Blogger Syntax Highlighter」ウィジェットをブログに追加します。前回の記事を参考にしてください。※Firefox でウィジェットの追加に失敗する場合は、別のブラウザでも試してみてください。
2.Blogger の管理画面「レイアウト > ページ要素」から「Blogger Syntax Highlighter」ウィジェットの「編集」リンクをクリックします。
3.「コンテンツ」欄の一番最後
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
--></script>
というコードの直前にdp.SyntaxHighlighter.HighlightAll('code');
--></script>
--></script>
<script src="http://beardendesigns.com/javascripts/shBrushPerl.js" type="text/javascript"></script>
<script type="text/javascript"><!--
を挿入して、「保存」ボタン。<script src="http://beardendesigns.com/javascripts/shBrushPerl.js" type="text/javascript"></script>
<script type="text/javascript"><!--
おまけ.好みかもしれませんが、ついでに「編集」リンクからウィジェットのタイトルを消しておくと、ブログの見た目を変えずにハイライト機能がつけられていい感じです。
使い方
ブログへのコードの掲載は
<pre name="code" class="perl">
(コード)
</pre>
という風に、表示させたいコードを特別な pre 要素に入れて投稿します。(コード)
</pre>
その他、「Blogger Syntax Highlighter」で利用できるオプションについては、前回の記事を確認してください。
…というわけで、Perl 使いの方はぜひぜひお試し下さい。
以前、不具合の出たカレンダーウィジェットなんですが、また問題が起きていました。
はじめまして。
カレンダーウィジェット導入させていただきました。
しかし、なぜかトップページでは日付をクリックしても何も反応がありません。
トップページからも使えるようにできませんでしょうか。
By rx-7
確かめてみたところ、トップページ、アーカイブページ、検索ページではカレンダー上の日付をクリックしても該当エントリが表示されないという状態になっていました。
前に書いたコードとにらめっこしてみましたが、どうやら Blogger の吐き出すフィードの構成が変更されたことが原因のようです。
現在はコードを修正し、カレンダーの機能も復旧しています。
ユーザー側ではウィジェットやコードの変更は必要ないので、そのまま動作を確認して、さらにコメントしてもらえるとうれしいです。
また、「使えない」とカレンダー導入を一度諦めた人や、「カレンダーウィジェットなんて知らない」という人も、この機会にぜひどうぞ。
※ Firefox でウィジェットが追加できないことがあるようです。その場合は、IE など別のブラウザでウィジェットを追加してみてください。

