> エクスポート >
新 Blogger を Movable Type 形式にエクスポート
と、「教えて!goo」に質問があったので、こちらで答えることにします。goo で答えるためのアカウントも持っていませんし。
エクスポートの方法
※テンプレートやブログの設定を大きく変更するので、テンプレートのバックアップおよび、各種設定のメモをしっかりとっておいて下さい。
1.新 Blogger 管理画面「設定 > フォーマット」ページを開き、「表示」を「999 投稿」に、「Data ヘッダーフォーマット」を「3/15/2007」形式に、「時刻のフォーマット」を「2:11:30 AM」形式に、「言語」を「英語(アメリカ合衆国)」に、「改行の変換」を「いいえ」にして「設定を保存」ボタンを押します。
2.新 Blogger 管理画面「テンプレート > HTML を編集」を開き、「ウィジットのテンプレートを展開」チェックボックスにチェックを入れます。
3.テキストエリアの中から次のコードを探し出し、
赤字部分を以下のコードに差し替えます。
4.「テンプレートを保存」ボタンを押します。
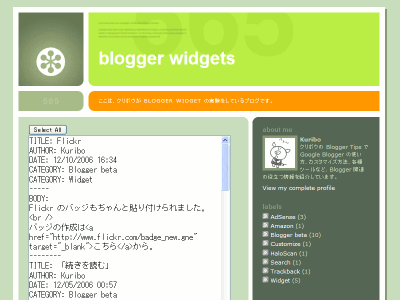
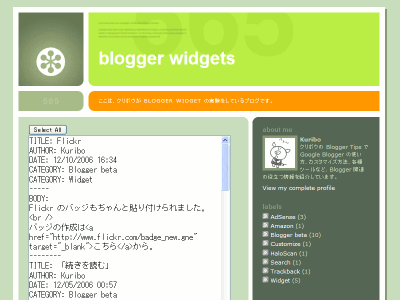
5.ブラウザでブログを開くと、記事欄に大きなテキストエリアが表示されます。この中のコードが Movable Type 形式の投稿データなので、テキストファイルにコピーしてPC上に保存してください。

6.データの保存が済んだら、1・2・3の手順で変更した箇所を全て元に戻しておきましょう。これで終了です。
ちなみに
・同じ日に複数投稿がある場合、2件目以降の投稿の日付が表示されません。お手数ですが、同じ日付を書き入れてください。
・旧 Blogger 版と違って、コメントは書き出しません。
・旧 Blogger 版と違って、ラベルを書き出します。
ということで、エクスポートが必要な方はぜひお試し下さい。(Blogger から別のブログサービスへの引越しを勧めているものではありません、念のため。)
関連記事:Blogger を Movable Type 形式にエクスポートする(旧 Blogger 向け)
スポンサードリンク:
お願い:
下記URLを参考にしてみたのですが、できませんでした。(テンプレートの更新でエラーとなる。)
http://www.kuribo.info/2006/06/blogger-movable-type.html
現状のBloggerサービスにおいて、データのエクスポートの方法をご存知の方がいらっしゃいましたらご教授願います。 よろしくお願いいたします。
と、「教えて!goo」に質問があったので、こちらで答えることにします。goo で答えるためのアカウントも持っていませんし。
エクスポートの方法
※テンプレートやブログの設定を大きく変更するので、テンプレートのバックアップおよび、各種設定のメモをしっかりとっておいて下さい。
1.新 Blogger 管理画面「設定 > フォーマット」ページを開き、「表示」を「999 投稿」に、「Data ヘッダーフォーマット」を「3/15/2007」形式に、「時刻のフォーマット」を「2:11:30 AM」形式に、「言語」を「英語(アメリカ合衆国)」に、「改行の変換」を「いいえ」にして「設定を保存」ボタンを押します。
2.新 Blogger 管理画面「テンプレート > HTML を編集」を開き、「ウィジットのテンプレートを展開」チェックボックスにチェックを入れます。
3.テキストエリアの中から次のコードを探し出し、
<!-- posts -->
<div class='blog-posts'>
<b:include data='top' name='status-message'/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
</b:loop>
</div>
<!-- navigation -->
<b:include name='nextprev'/>
<div class='blog-posts'>
<b:include data='top' name='status-message'/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
</b:loop>
</div>
<!-- navigation -->
<b:include name='nextprev'/>
赤字部分を以下のコードに差し替えます。
<div class='blog-posts'>
<div class="post">
<div class='post-body'>
<input type="button" onclick="document.getElementById('mt-code').select();" value="Select All" /><br />
<textarea style="width:400px;height:600px;" id="mt-code"><b:loop values='data:posts' var='post'>TITLE: <data:post.title/>
AUTHOR: <data:post.author/>
DATE: <b:if cond='data:post.dateHeader'><data:post.dateHeader/> </b:if><data:post.timestamp/>
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>CATEGORY: <data:label.name/>
</b:loop></b:if>-----
BODY:
<data:post.body/>
--------
</b:loop></textarea>
</div>
</div>
</div>
<div class="post">
<div class='post-body'>
<input type="button" onclick="document.getElementById('mt-code').select();" value="Select All" /><br />
<textarea style="width:400px;height:600px;" id="mt-code"><b:loop values='data:posts' var='post'>TITLE: <data:post.title/>
AUTHOR: <data:post.author/>
DATE: <b:if cond='data:post.dateHeader'><data:post.dateHeader/> </b:if><data:post.timestamp/>
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>CATEGORY: <data:label.name/>
</b:loop></b:if>-----
BODY:
<data:post.body/>
--------
</b:loop></textarea>
</div>
</div>
</div>
4.「テンプレートを保存」ボタンを押します。
5.ブラウザでブログを開くと、記事欄に大きなテキストエリアが表示されます。この中のコードが Movable Type 形式の投稿データなので、テキストファイルにコピーしてPC上に保存してください。

6.データの保存が済んだら、1・2・3の手順で変更した箇所を全て元に戻しておきましょう。これで終了です。
ちなみに
・同じ日に複数投稿がある場合、2件目以降の投稿の日付が表示されません。お手数ですが、同じ日付を書き入れてください。
・旧 Blogger 版と違って、コメントは書き出しません。
・旧 Blogger 版と違って、ラベルを書き出します。
ということで、エクスポートが必要な方はぜひお試し下さい。(Blogger から別のブログサービスへの引越しを勧めているものではありません、念のため。)
関連記事:Blogger を Movable Type 形式にエクスポートする(旧 Blogger 向け)
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


「テンプレートを保存」をクリックすると、↓のようなエラーになってしまいます。対処方法を知っていたら教えてください。
ReplyDelete==================
申し訳ありませんが、リクエストを処理できませんでした。
このエラーを Blogger サポートまたは Blogger ヘルプ グループにご報告いただく場合、
このエラーが表示された場合は、どのような操作を行ったか説明してください。
以下のエラー コードと追加情報を入力してください。
bX-qarjrd
「テンプレートを保存」をクリックすると、↓のようなエラーになってしまいます。対処方法を知っていたら教えてください。
ReplyDelete==================
申し訳ありませんが、リクエストを処理できませんでした。
このエラーを Blogger サポートまたは Blogger ヘルプ グループにご報告いただく場合、
このエラーが表示された場合は、どのような操作を行ったか説明してください。
以下のエラー コードと追加情報を入力してください。
bX-qarjrd
説明にある「赤字部分」が見つかりませんでした。
ReplyDeleteどこを見ればよいのでしょうか?
video sambung ayam
ReplyDeleteKeluaran sgp 4d
ReplyDeleteayam bangkok aduan Live terbesar di indonesia hanya di AGEN BOLAVITA
ReplyDeleteInfo selengkapnya hubungi :
BBM: BOLAVITA
WeChat: BOLAVITA
WA: +6281377055002
Line : cs_bolavita
Live Chat : www.bolavita.club
Nice Post..Thanks for Sharing..
ReplyDeleteERP in Chennai
ERP Providers in Chennai
SAP B1 implementation
SAP S/4 Hana implementation
SAP R3 implementation
hr outsourcing
ReplyDeleteBolavita Agen Judi ayam bangkok dijual Live !
Its an amazing website, really enjoy your articles. Definitely bookmark this and follow it everyday. 포커게임
ReplyDelete