> デザイン >
ブログをきれいに印刷してもらうために - Blogger ブログに印刷用 CSS を導入する方法

それが、テンプレート内に 1 行コードを追加しただけで、こんな風になりました。

余分なヘッダやフッタ、サイドバーの情報がなくなって、記事の内容だけになりました。シンプルでとてもいい感じです。これは、印刷のときにだけ適用されるスタイルシートを利用したカスタマイズで、次の記事を参考にしています。
導入方法
Blogger の管理画面「テンプレート > HTML の編集」を開き、
というコードを
スポンサードリンク:
お願い:
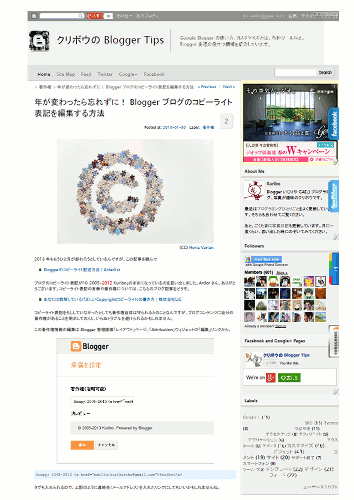
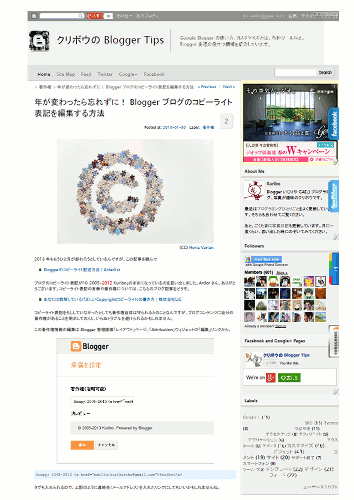
先日まで、このブログをブラウザから印刷してみると、このような情報が書き出されるようになっていました。

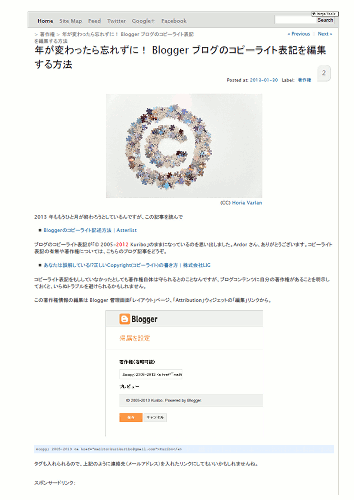
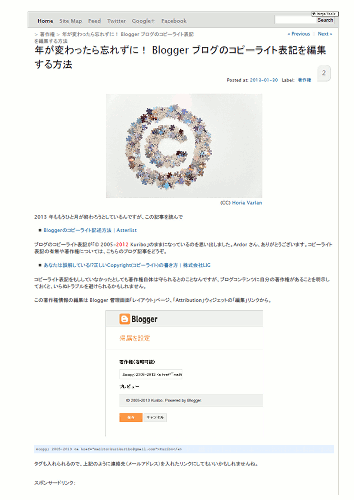
それが、テンプレート内に 1 行コードを追加しただけで、こんな風になりました。

余分なヘッダやフッタ、サイドバーの情報がなくなって、記事の内容だけになりました。シンプルでとてもいい感じです。これは、印刷のときにだけ適用されるスタイルシートを利用したカスタマイズで、次の記事を参考にしています。
導入方法
Blogger の管理画面「テンプレート > HTML の編集」を開き、
<style media='print' type='text/css'> #header-wrapper, #header, .header, #sidebar-wrapper, .sidebar, #lower-wrapper, #footer-wrapper, #footer, #credit, .comment-form, .post-footer, #blog-pager, .post-feeds, #backlinks-container, #navbar-section, #navbar, .footer {display: none;} #content-wrapper, #main-wrapper, #main { width: auto !important; overflow: visible !important; float: none !important; color: black; font-size: 12pt; background: white; border: none; } #main a { text-decoration: underline; color: blue; } </style>
というコードを
<head> のすぐ後の行に貼り付けます。これだけ。「うちのブログごちゃごちゃしていて印刷向きじゃないんだよなぁ」という人は、ぜひ一度お試しください。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


Freechip melalui Bandar Judi Capsa Yakutsk Region Capital Situs www.rusiapoker.top Melalui BPD Sumsel Babel Kode Bank 120.
ReplyDeleteFreechip melalui Bandar Judi Capsa Yakutsk Region Capital Situs www.rusiapoker.top Melalui BPD Sumsel Babel Kode Bank 120. cotton bed sheets , bed comforters , gul ahmed bed sheets sale , bridal bed sheet set , king size bedspreads , cotton gadda , blanket set , vicky razai factory address , sofa cover price , pakistani lawn suits online sale
ReplyDelete