> エディタ | 不具合 | 画像 >
Blogger の投稿エディタ、HTML モードからは画像の表示サイズ設定が不可能に

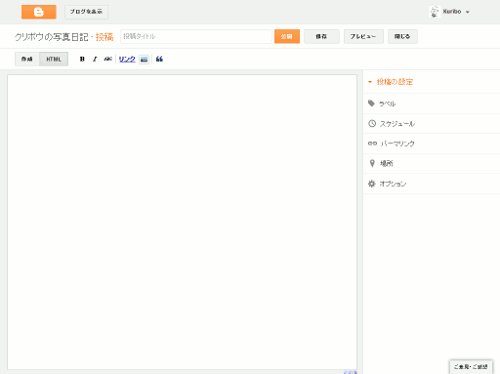
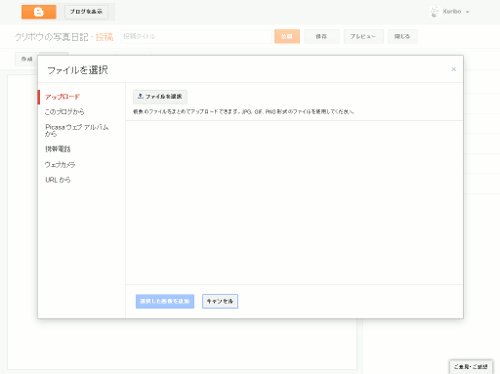
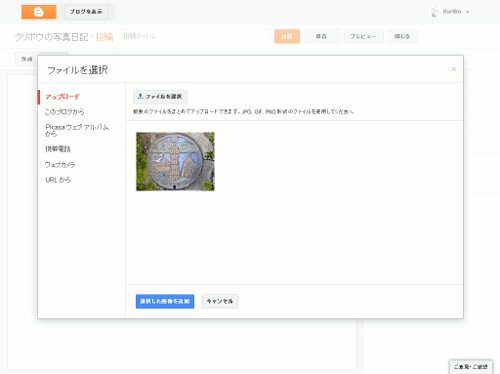
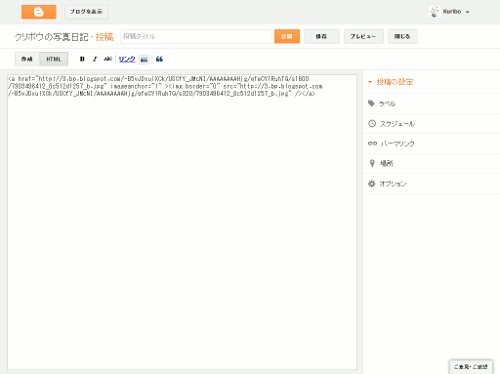
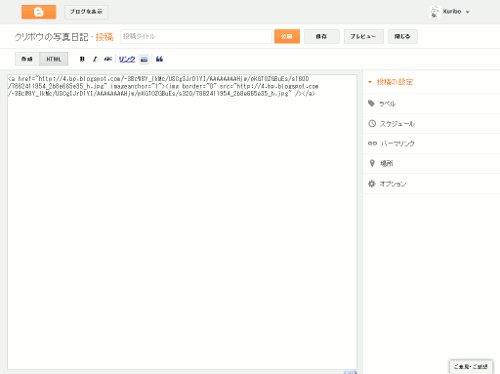
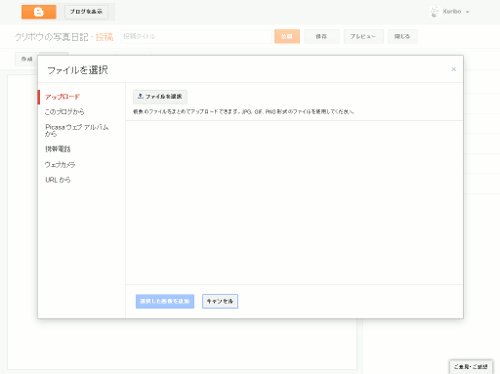
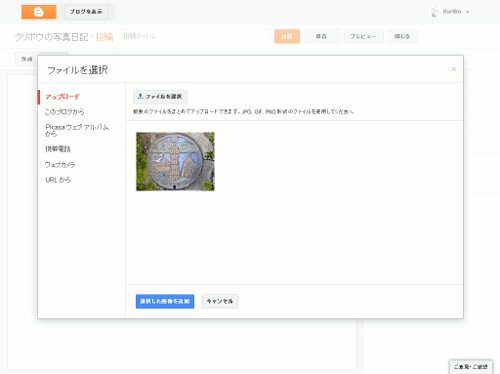
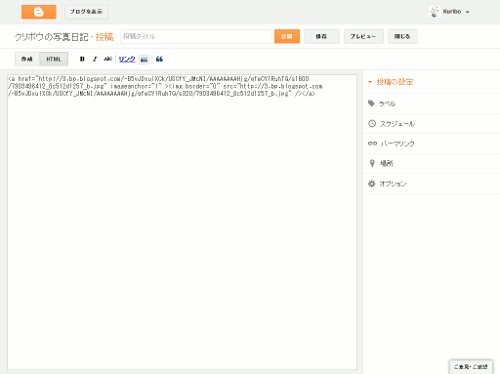
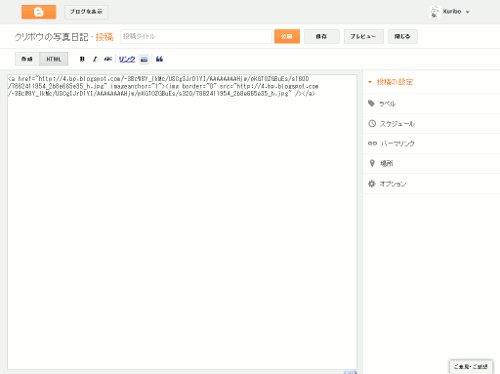
上の画像は、Blogger の投稿編集画面「HTML モード」から「画像を挿入」ボタンをクリック、PC 上の画像ファイルを選択して、「選択した画像を追加」ボタンを押したところのスクリーンショットです。画像の表示サイズが確認されなかったことに気づかれたでしょうか?
この問題を最初に教えてくれたのは鷹野さんの Google+ の投稿。いつも、ありがとうございます。
HTML モードから画像をアップロードすると、画像の長辺が一律 320 ピクセルに、レイアウトも文字の回り込みなしの単純な左寄せに自動的になるようです。
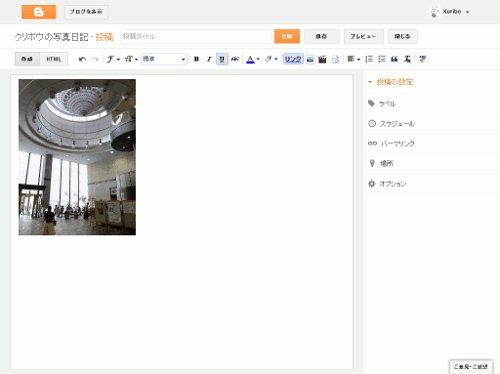
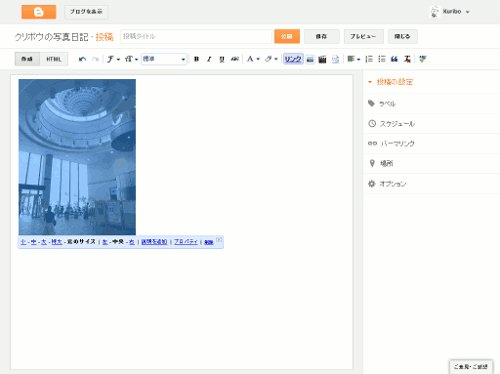
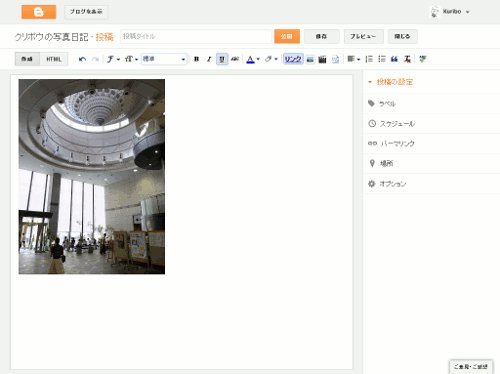
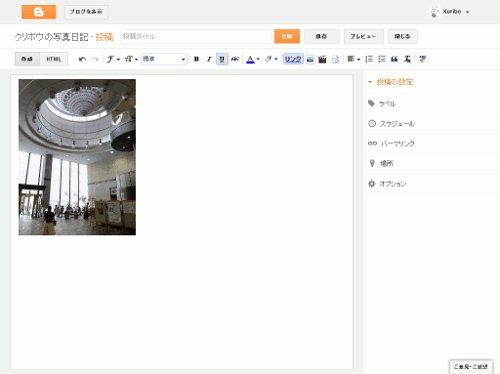
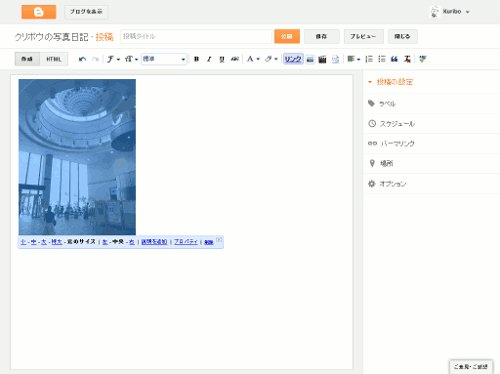
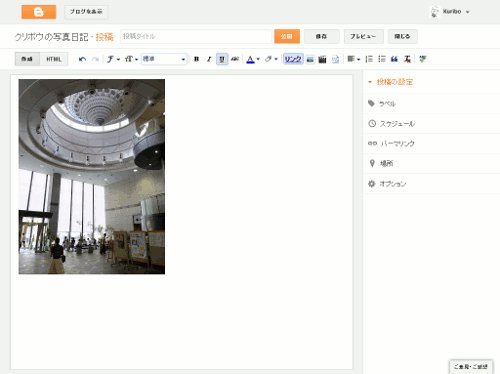
では、「HTML」モードで投稿を書いている人は、どう画像の表示サイズを変えればいいかというと、「作成」モードに移動してから画像をクリック、サイズや配置をメニューから選ぶという手順になると思います。

Blogger の場合、「HTML」モードと「作成」モードとを行き来するだけで、投稿本文中のタグがどんどん違うものに変換されてしまうという問題があるため、「編集中にあまりモードを替えたくない」という人も少なくないはず…。「HTML」モードでもっぱら記事を書いているユーザーには、ちょっと不便な仕様になってしまいましたね。
スポンサードリンク:
お願い:

上の画像は、Blogger の投稿編集画面「HTML モード」から「画像を挿入」ボタンをクリック、PC 上の画像ファイルを選択して、「選択した画像を追加」ボタンを押したところのスクリーンショットです。画像の表示サイズが確認されなかったことに気づかれたでしょうか?
この問題を最初に教えてくれたのは鷹野さんの Google+ の投稿。いつも、ありがとうございます。
HTML モードから画像をアップロードすると、画像の長辺が一律 320 ピクセルに、レイアウトも文字の回り込みなしの単純な左寄せに自動的になるようです。
では、「HTML」モードで投稿を書いている人は、どう画像の表示サイズを変えればいいかというと、「作成」モードに移動してから画像をクリック、サイズや配置をメニューから選ぶという手順になると思います。

Blogger の場合、「HTML」モードと「作成」モードとを行き来するだけで、投稿本文中のタグがどんどん違うものに変換されてしまうという問題があるため、「編集中にあまりモードを替えたくない」という人も少なくないはず…。「HTML」モードでもっぱら記事を書いているユーザーには、ちょっと不便な仕様になってしまいましたね。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


Freechip melalui Bandar Judi Capsa Yakutsk Region Capital Situs www.rusiapoker.top Melalui BPD Sumsel Babel Kode Bank 120.
ReplyDeleteThat's so useful informations. Thanks, friend mapquest directions
ReplyDeleteThe screenshot shows Blogger's HTML editor after inserting an image, neglecting to verify its size. This "insert image" button reminds me of the moto x3m game – quick action but lacking precision. One wrong pixel and boom, wipeout!
ReplyDeleteThis kind of error with Internet Explorer 10 or 11 when accessing the Blogger dashboard can be frustrating. A good workaround is switching to a modern browser like Chrome or Firefox, which ensures better compatibility. It reminds me of how outdated software often causes issues, just like trying to run Geometry Dash on unsupported systems. Staying updated is key to avoiding these recurring technical problems.
ReplyDelete