> ガジェット | カスタマイズ >
サイドバーに「最近の投稿」リストを表示する 3 つの方法
フィードガジェット
まずは、ブログの投稿フィードをフィードガジェットを使って表示する方法です。この方法の長所は、全てが Blogger のサービス内で完結する点。短所はというと、投稿タイトルを 5 件までしか表示できない点です。
導入方法
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「フィード」ガジェットを選択します。フィード URL の欄にブログ投稿フィードの URL を記入します。分からない場合は、ブログの URL を入力するだけで、自動的にフィードを探してくれます。
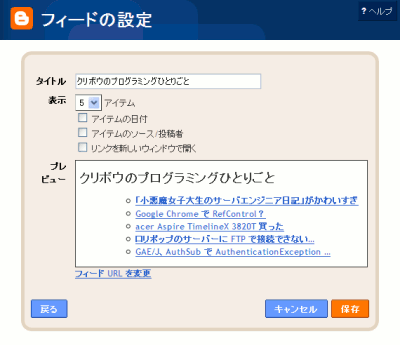
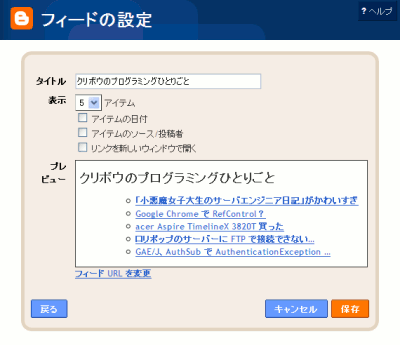
次の画面では、ガジェットのタイトル(「最近の投稿」などにするのがよさそう)や表示項目数、日付・投稿者の表示、リンクを新しいウィンドウで開くかどうかといった設定が行えます。

これが 3 種類のうち一番簡単な方法。フィードの URL については、クリボウの Blogger 入門: Blogger のフィード URL とパラメータを確認してください。
Feed2JS
ブログの投稿フィードを Feed2JS という外部のフィード表示サービスを使って、ブログ内に表示する方法です。この方法の長所は投稿を 25 件まで表示できる点(設定によっては 100 件近くまで表示させることも可能)。短所は、外部サービスを利用するのと JavaScript を利用するという点です。
導入方法
Feed2JS サイトを開き、「Build」タブをクリックします。「URL」欄に投稿フィードの URL を入力し(分からない場合は、ブログ URL 末尾に atom.xml をつけたものにします。例:http://kuribo-programming.blogspot.com/atom.xml)、「Show channel」を「no」に、「UTF-8 Character Encoding」にチェックを入れます。ほかに、表示項目数や日付、内容の表示などを設定するには、クリボウの Blogger 入門: Feed2JS の使い方を確認してください。
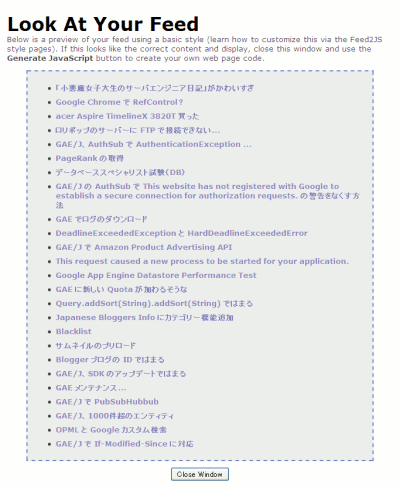
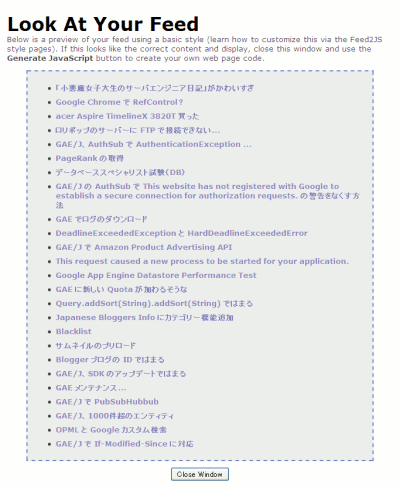
実際の表示確認は「Preview Feed」ボタン。

それでよければ「Generate JavaScript」ボタンを押します。「Get Your Code Here」のテキストエリアにコードが表示されるので、その全体をコピーします。
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「HTML/JavaScript」ガジェットを選択します。「タイトル」欄にガジェットのタイトル(「最新の投稿」など)を入れ、コンテンツ欄に先ほどコピーしたコードを貼り付けます。
アーカイブガジェット
最後が、フィードを使わずに、Blogger のアーカイブガジェットを改造して使う方法です。長所は、Blogger 内で機能が完結する点、記事を 50 件表示できる点です。短所はというと、導入が少し面倒くさい点かと。

導入方法
Blogger の管理画面「デザイン > HTML の編集」から、「テンプレートをすべてダウンロード」して、バックアップを取ります。
「ウィジェットのテンプレートを展開」にチェックを入れ、テキストエリアから、
で検索をかけるとすぐみつかると思います。
すでに使っているアーカイブガジェットとこのガジェットとを共存させたい場合は、上記コードでアーカイブガジェットを書き換えずに、赤字部分を
ガジェットを書き換え(もしくは追加)した後、管理画面「デザイン > ページ要素」から、ガジェットの編集でタイトルを「最近の投稿」などに変更します。その画面では、さらに「階層」スタイルになっているかどうか、そして「投稿タイトルを表示」にチェックが入っているどうかを確認しておいてください。
以上、「最近の投稿」リストを表示する 3 種類の方法でした。自分の好みに合うものを選んで使ってみてくださいね。
スポンサードリンク:
お願い:
Blogger ブログのサイドバーに、「最近の投稿」リストを表示する方法について。同じような質問に 2 回ほど回答したので、もしかしたらほかにも需要があるのかもと思い、記事にしておくことにしました。
テンプレートデザイナーのHTML編集で過去記事一覧をサイドバーに出したい
過去記事のタイトルをサイドバーに表示したいのですが、新しく追加されたテンプレートデザイナーでは、どのようなコードを書けばよろしいでしょうか?
・過去記事をすべて表示したい。(もしくは30件程度でも可)
・どのページを見ても常に表示されているようにしたい。
・サイドバーに表示したい。
・タイトル(リンク付き)のみで表示したい。
・並び順は最新順で。(古い順でも可)
クラシックテンプレートではできるような内容がありますが、新しく導入されたテンプレートデザイナーでの表示は見つかりませんでした。以上、よろしくお願い致します。
アーカイブの日付を消す方法はありますか?クラシックテンプレートだとあると回答を見つけましたが、テンプレートデザイナーを使用しても消す方法が知りたいです!
クラシックテンプレートだとあると回答を見つけましたが、テンプレートデザイナーを使用しても消す方法が知りたいです!
日付で並べると言うよりは、ブログのタイトル一覧をパーンと見せたいのです。
カレンダー的な機能より、タイトル一覧的な機能。分かる方いらっしゃいましたらおしえてください。
フィードガジェット
まずは、ブログの投稿フィードをフィードガジェットを使って表示する方法です。この方法の長所は、全てが Blogger のサービス内で完結する点。短所はというと、投稿タイトルを 5 件までしか表示できない点です。
導入方法
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「フィード」ガジェットを選択します。フィード URL の欄にブログ投稿フィードの URL を記入します。分からない場合は、ブログの URL を入力するだけで、自動的にフィードを探してくれます。
次の画面では、ガジェットのタイトル(「最近の投稿」などにするのがよさそう)や表示項目数、日付・投稿者の表示、リンクを新しいウィンドウで開くかどうかといった設定が行えます。

これが 3 種類のうち一番簡単な方法。フィードの URL については、クリボウの Blogger 入門: Blogger のフィード URL とパラメータを確認してください。
Feed2JS
ブログの投稿フィードを Feed2JS という外部のフィード表示サービスを使って、ブログ内に表示する方法です。この方法の長所は投稿を 25 件まで表示できる点(設定によっては 100 件近くまで表示させることも可能)。短所は、外部サービスを利用するのと JavaScript を利用するという点です。
導入方法
Feed2JS サイトを開き、「Build」タブをクリックします。「URL」欄に投稿フィードの URL を入力し(分からない場合は、ブログ URL 末尾に atom.xml をつけたものにします。例:http://kuribo-programming.blogspot.com/atom.xml)、「Show channel」を「no」に、「UTF-8 Character Encoding」にチェックを入れます。ほかに、表示項目数や日付、内容の表示などを設定するには、クリボウの Blogger 入門: Feed2JS の使い方を確認してください。
実際の表示確認は「Preview Feed」ボタン。

それでよければ「Generate JavaScript」ボタンを押します。「Get Your Code Here」のテキストエリアにコードが表示されるので、その全体をコピーします。
Blogger 管理画面「デザイン > ページ要素」で「ガジェットを追加」リンクを押して、基本ガジェットから「HTML/JavaScript」ガジェットを選択します。「タイトル」欄にガジェットのタイトル(「最新の投稿」など)を入れ、コンテンツ欄に先ほどコピーしたコードを貼り付けます。
アーカイブガジェット
最後が、フィードを使わずに、Blogger のアーカイブガジェットを改造して使う方法です。長所は、Blogger 内で機能が完結する点、記事を 50 件表示できる点です。短所はというと、導入が少し面倒くさい点かと。

導入方法
Blogger の管理画面「デザイン > HTML の編集」から、「テンプレートをすべてダウンロード」して、バックアップを取ります。
「ウィジェットのテンプレートを展開」にチェックを入れ、
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
のようなタグを見つけます。「BlogArchive」<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'> から、一番近い </b:widget> まで(クリボウの場合 87 行ありました)を次のコードに書き換えます。<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</b:loop>
</b:includable>
<b:includable id='posts' var='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</b:includable>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:include data='data' name='interval'/>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</b:loop>
</b:includable>
<b:includable id='posts' var='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:
</b:loop>
</b:includable>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<div class='w-content'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:include data='data' name='interval'/>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
すでに使っているアーカイブガジェットとこのガジェットとを共存させたい場合は、
id='BlogArchive2' として、追加するのがいいと思います。ガジェットを書き換え(もしくは追加)した後、管理画面「デザイン > ページ要素」から、ガジェットの編集でタイトルを「最近の投稿」などに変更します。その画面では、さらに「階層」スタイルになっているかどうか、そして「投稿タイトルを表示」にチェックが入っているどうかを確認しておいてください。
以上、「最近の投稿」リストを表示する 3 種類の方法でした。自分の好みに合うものを選んで使ってみてくださいね。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


情報有難うございます!
ReplyDeletebloggerの記事を全て表示する方法はないかと検索したところ「blogger ガジェット 記事 リスト 表示」で検索すると上位で発見できました。
第3の方法で無事に解決です。
すばらしい記事を有難うございました。
bloggerのガジェットに「Recent Post」というガジェットもありました。最大件数とかは調べていませんが、楽なのはこちらかも。
ReplyDelete始めまして。
ReplyDelete3つ目を試したのですが、なぜか一番最近の記事のタイトルしか表示されません。
どこを直したら良いでしょうか? 恐れ入ります。
とても参考になりました。ありがとうございます。
ReplyDeleteBonus Terbanyak melalui Dealer Casino Wars Velikie Luki Situs www.pokerusia.us Melalui Bank Jatim Syariah Kode Bank 114.
ReplyDeleteOne of the prime concerns of a user while using the internet is that pertaining to security. We all know that by connecting one’s system with the internet, a user opens up many possibilities of catching unwanted programs. norton.com/setup | mcafee.com/activate | office.com/setup
ReplyDeletehttps://heylink.me/qqcash188
ReplyDeletehttps://linktr.ee/qqcash188.com
[url=https://linktr.ee/qqcash188.com]qqcash188[/url]
ReplyDelete[url=https://heylink.me/qqcash188]qqcash188[/url]