Home > 2008-01
2008-01
柔軟材のにいよんさんによると、Blogger のプロフィールに表示される干支(十二支)は、旧暦で区切られているそうです。意外ですね。
結果からいうと、節分(新暦の2/3前後)ではなく、旧正月(旧暦の1/1)から切り替わります。1980年の旧正月は2/16なので、1980/02/15までは未、1980/02/16からは申年になります。
Blogger 流でいくと、今年の子年は 2008 年 2 月 7 日から 2009 年 1 月 25 日までということになります。つまり、今日現在 1 月 21 日はまだ亥年ということにもなりますね。年賀状に早々とねずみの絵を書いてしまったんですが…ううむ。
クリボウとしては、Blogger プロフィールがこれだと生まれ年の干支が思っていたのと違ってしまう人が出て、けっこう不便なのでは?と心配するわけなんですが、これが厳密には正しいのかな?みなさんの感覚ではどうでしょうか。
ということで唐突ながら、アンケートです。ぜひぜひ教えて下さいませ。結果によってどうするということもないんですが…、投票機能を一度使ってみたかったというだけです、はい(汗)。
干支(十二支)の区切りはいつですか
「OpenID でのコメントが Blogger 標準で可能に」というニュースを以前お伝えしたんですが、その続報。
Blogger が(まだ Draft なんですが)、OpenID プロバイダになりました。
ウェブ上の様々な OpenID 対応サイトを利用するときに、Blogger が直接ユーザーを認証してくれるので大変便利です。
これまで Blogger ブログの URL を OpenID の ID にするには、OpenID.ne.jp など外部の OpenID プロバイダを通す必要があったんですが、これからはその必要がなくなるというわけです。

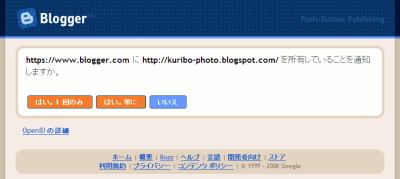
OpenID に対応しているサイトで ID としてブログ URL を入力すると、以下のスクリーンショットのように Blogger in Draft 上で認証が行われます。認証には「はい。1 回のみ」「はい。常に」が選べますが、「はい。常に」を選ぶと以降は認証の確認画面が出なくなります。今のところ、この解除の方法は用意されていないので、少し注意が必要です。

Hit さんによると、カスタムドメインにも対応しているそうです。ですが、残念ながら FTP 経由公開ブログには対応していません。なので、このブログはまだ OpenID.ne.jp の Delegate がはずせません(涙)。
ともかく、FTP 経由公開ブログ以外に問題はないので、OpenID を設定するのは少しハードルが高そう…と諦めていた人も、この機会にぜひぜひどうぞ。
参考:
追記(2008-02-11)
Blogger でも Delegation が使えるようになりました。FTP 経由公開ブログもこれで安心。詳しくは以下の記事をご覧下さい。
(これが 2008 年最初の投稿です。今年もよろしくお願いします。)
Japan Blogger Users Group | Google Groups に、Blogger の画像表示サイズについての質問があったので、こちらで回答します。
写真のアップロードについてなんですが、小、中、大という設定以外に掲載サイズを調整はできないのでしょうか? どなたかご存知であれば教えて下さい。
コードをいじりますが、意外と簡単にできます。このとおり。
画像表示例
このブログではこれ以上の大きさの画像を載せられないんですが、
512px, 576px, 640px, 720px, 800px, 912px, 1024px, 1152px, 1280px, 1440px, 1600px
という「大」より大きいサイズも選択可能です。
表示サイズの指定方法
それでは、サイズ指定の仕方について。
Blogger の新規投稿画面もしくは投稿編集画面から画像投稿機能で画像をアップロードすると、本文入力用のテキストエリアにこのようなコードが表示されるはず。
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="http://1.bp.blogspot.com/_F65Wu45NASE/R38FkpUx62I/AAAAAAAAClA/
このコードの中から赤字で示した箇所を見つけます。見つけ方は、img 要素(画像)の src 属性中「s なんとか」という部分。
ここが画像の表示サイズを指定している部分なので、ここを
s72 や s1600 などに変更すれば、ブログでの画像の表示サイズ(サムネイルの大きさ)を変更できるというわけです。サイズについて
指定するサイズの値は、表示される画像の縦横どちらか長い方のピクセル数になります。また、表示例で示したサイズ以外を指定すると、画像が出ないので注意してください。
アップロードした画像より小さいサイズが指定されている場合は、自動的に画像が縮小されます。実際の画像サイズよりも大きなサイズを指定した場合には、実際の画像のサイズで表示されます。
なので、特殊な場合ですが、ローカルで 300px にした画像をアップロードし
s320 と指定すると、最初の 300px で表示することができます。この場合に s300 と指定してしまうとエラーになります。リンク先画像の表示サイズ指定
応用として、リンク先画像の表示サイズを変更することも可能です。 さきほどのコードでいうと
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="http://1.bp.blogspot.com/_F65Wu45NASE/R38FkpUx62I/AAAAAAAAClA/
赤字で示した箇所。見つけ方は、a 要素(リンク)の href 属性中「s なんとか -h」という部分です。
ここで
s72-h や s1600-h など、掲載サイズのときと同じようにピクセル数を指定することができます。末尾の -h の部分ははずさずにそのまま。はずしてしまうとリンク先がブラウザで見られなくなるので要注意です。ということで、Blogger ブログに掲載する画像のサイズ、色々と試してみてくださいね。
参考:







