> テンプレート >
Blogger のテンプレート HTML エディタが大幅にリニューアル

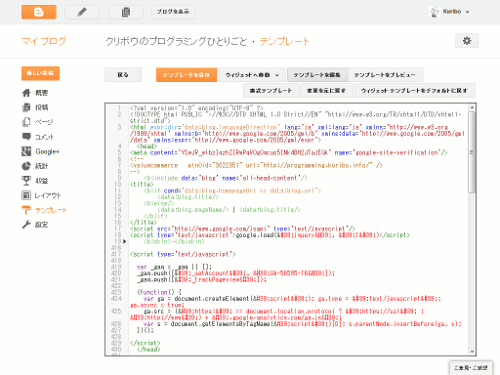
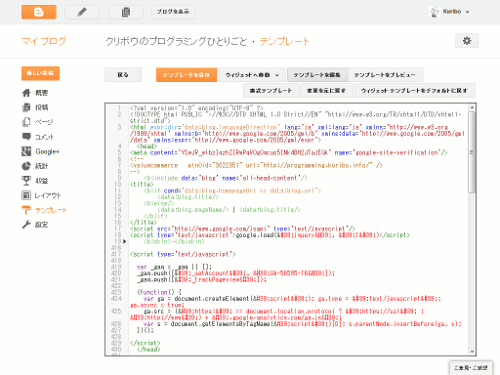
Blogger には、テンプレートのタグを直接編集できる「テンプレート > HTML」という管理画面がありますが、この画面がこのたび大幅にリニューアルされて、とても使いやすいものになっています。
構文ハイライト
新しいエディタを一見して気づくのは、その色の鮮やかさです。これまでは黒一色のコード表示だったのが、HTML の構文に従った色分けで文字列がハイライトされています。
行番号
コードの左側には行番号が出るようになっています。これまで「何行目でエラー」と表示されても、ほかのエディタにコードを貼り付けてみないとその箇所を見つけられなかったことを考えると、圧倒的に便利になっていますね。
折りたたみトグル
行番号についている横三角ボタン「▶」で、ウィジェットのテンプレートを展開したり、折りたたんだりすることができるようになっています。これまでは、ウィジェットを直接編集するのに「ウィジェットのテンプレートを展開」チェックボックスで、すべてのウィジェットを展開するしか方法がありませんでした。
エラー行のハイライトとジャンプ
テンプレートにエラーが残ったままプレビューや保存をしようとすると、その行の背景が水色になってハイライトされるようになっています。カーソルもその行にジャンプするようになっているので、問題のコードの修正が簡単に行えます。
「ウィジェットへ移動」ボタン
上部の「ウィジェットへ移動」ボタンから、テンプレート内の任意のウィジェット記述箇所へジャンプすることができます。ブラウザの検索画面からウィジェット ID で検索をかけて…という手間はもう要りません。
「テンプレートをプレビュー」ボタン
上部の「テンプレートをプレビュー」ボタンから、編集中のテンプレートのブログ上の実際の表示が確認できます。これはまあ、「プレビュー」ボタンとして前にもありましたね。
「書式テンプレート」ボタン
相変わらず Blogger の日本語は片言で分かりにくいんですが、「書式テンプレート」というのは「Format template」の訳のようです。そのまま「テンプレートをフォーマット」ボタンだと思えばいいかと。押すと、それぞれのタグが正しくインデントづけされて表示されます。
「変更を元に戻す」ボタン
保存していない変更をすべて破棄して、保存されているテンプレートを再び表示します。以前の「編集内容をクリア」ボタンに相当するボタンです。。
「ウィジェットテンプレートをデフォルトに戻す」ボタン
そのテンプレートに対して行ったカスタマイズを全て破棄します。テンプレート選択画面でテンプレートを選択した直後と同じ状態になってしまうので、このボタンを使うのは慎重に。エラーがどうしても回避できなかったときの最後の手段ととらえればいいと思います。
テンプレートの新しい HTML エディタで、Blogger ブログのカスタマイズが大いにはかどりそうですね。AdSense のフィード広告廃止、Google Reader のサービス終了というニュースが続いていたので、「Blogger ももしかして?」とひそかに心配していたんですが、どうやらそれも杞憂に過ぎなかったようです。
スポンサードリンク:
お願い:

Blogger には、テンプレートのタグを直接編集できる「テンプレート > HTML」という管理画面がありますが、この画面がこのたび大幅にリニューアルされて、とても使いやすいものになっています。
構文ハイライト
新しいエディタを一見して気づくのは、その色の鮮やかさです。これまでは黒一色のコード表示だったのが、HTML の構文に従った色分けで文字列がハイライトされています。
行番号
コードの左側には行番号が出るようになっています。これまで「何行目でエラー」と表示されても、ほかのエディタにコードを貼り付けてみないとその箇所を見つけられなかったことを考えると、圧倒的に便利になっていますね。
折りたたみトグル
行番号についている横三角ボタン「▶」で、ウィジェットのテンプレートを展開したり、折りたたんだりすることができるようになっています。これまでは、ウィジェットを直接編集するのに「ウィジェットのテンプレートを展開」チェックボックスで、すべてのウィジェットを展開するしか方法がありませんでした。
エラー行のハイライトとジャンプ
テンプレートにエラーが残ったままプレビューや保存をしようとすると、その行の背景が水色になってハイライトされるようになっています。カーソルもその行にジャンプするようになっているので、問題のコードの修正が簡単に行えます。
「ウィジェットへ移動」ボタン
上部の「ウィジェットへ移動」ボタンから、テンプレート内の任意のウィジェット記述箇所へジャンプすることができます。ブラウザの検索画面からウィジェット ID で検索をかけて…という手間はもう要りません。
「テンプレートをプレビュー」ボタン
上部の「テンプレートをプレビュー」ボタンから、編集中のテンプレートのブログ上の実際の表示が確認できます。これはまあ、「プレビュー」ボタンとして前にもありましたね。
「書式テンプレート」ボタン
相変わらず Blogger の日本語は片言で分かりにくいんですが、「書式テンプレート」というのは「Format template」の訳のようです。そのまま「テンプレートをフォーマット」ボタンだと思えばいいかと。押すと、それぞれのタグが正しくインデントづけされて表示されます。
「変更を元に戻す」ボタン
保存していない変更をすべて破棄して、保存されているテンプレートを再び表示します。以前の「編集内容をクリア」ボタンに相当するボタンです。。
「ウィジェットテンプレートをデフォルトに戻す」ボタン
そのテンプレートに対して行ったカスタマイズを全て破棄します。テンプレート選択画面でテンプレートを選択した直後と同じ状態になってしまうので、このボタンを使うのは慎重に。エラーがどうしても回避できなかったときの最後の手段ととらえればいいと思います。
テンプレートの新しい HTML エディタで、Blogger ブログのカスタマイズが大いにはかどりそうですね。AdSense のフィード広告廃止、Google Reader のサービス終了というニュースが続いていたので、「Blogger ももしかして?」とひそかに心配していたんですが、どうやらそれも杞憂に過ぎなかったようです。
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


Nơi để tìm sự sang trọng ở ngoài trời tuyệt vời USA
ReplyDelete5 khu nghỉ dưỡng tuyệt vời Hoa Kỳ
7 hoạt động ngoài trời gia đình tại Portland USA
Kho báu của đất nước vàng California
Du lịch đại lộ số 5 New York
Thung lũng Zion, hẻm núi ma mị ở Mỹ
Du lịch và khám phá bảo tàng điệp viên Hoa Kỳ
Điểm du lịch ở New York mà bạn không nên bỏ qua
Palm Springs USA Hoa Kỳ thư giãn, trẻ hóa và thưởng thức
Vé máy bay đi Mỹ
Your blogs are truly awesome. Keep it up. 바카라사이트인포
ReplyDeleteI am really impressed with your blog article, such great & useful information you mentioned here. 바둑이사이트넷
ReplyDelete