ちなみに★のついたエントリはクリボウのお気に入りの記事です。みなさんのお気に入りや役に立ったページなども、よければ教えて下さいね。
それでは、よいお年を。
ヘルプ、チップス
- 06-23 どうやって画像を投稿するの?
- 06-24 画像投稿の仕方を書いたとたん…
- 06-25 文字化け対策、エンコードのこと ★
- 07-02 日本語の Blogger Help 発見!
- 07-13 Blogger テンプレートたち ★
- 07-28 HTML と CSS の基本的なこと
- 08-20 FLAG? ボタンにご注意
- 08-20 コメントで Word Verification するのだ
- 08-26 Bog が懐かしかったりして
- 08-28 Blogger 関連リンク集 ★
- 09-04 Blogger Help がとうとう日本語に!
- 09-14 Blog Search
- 09-18 AdSense セクションターゲット
- 09-22 300件より前の投稿を編集するには2
- 09-23 移転元のブログを削除するには
- 09-26 Blogger で画像の投稿が出来ないときは
- 10-01 Blogger で AdSense の設定が可能に
- 10-04 サーバー移転後は忘れずに
- 10-05 Blogger Status Notifier
- 10-08 Blogger に新機能 Backlinks
- 10-25 投稿画面でも Word Verification…
- 10-27 Weblogs.com に更新 ping を
- 11-04 AdSense に「紹介プログラム」
- 11-05 Blogger に新機能 Comment Moderation
- 11-10 はてなリング「Blogger リング」 ★
- 11-14 dmoz に登録されました
- 11-14 Google Analytics でアクセス解析
- 11-17 Google Sitemaps に統計情報追加
- 11-19 AdSense Onsite Advertiser Sign-Up
- 12-29 Blogger Help を一時的に英語にする
- 06-26 サイドバーのタイトル変更
- 07-03 ページ位置を下げるのだ
- 07-06 テンプレートタグでカスタマイズ
- 07-07 テンプレートタグでカスタマイズ2
- 07-10 About Me も変えられるのだ
- 07-14 再構築とテンプレート
- 07-22 1 comments に違和感がある人に
- 07-27 コンディショナルタグとスタイルシート
- 07-29 Post a Comment も変えられるのだ
- 07-31 Archive Link の順序を変えるのだ
- 08-03 Archive Links in a Menu
- 08-06 Peek-a-boo comments
- 09-03 RSS の URL を指定しておく
- 09-06 Favicon を設定する
- 09-25 Blogger Templates の Tips、Hacks
- 09-29 ページタイトルも変えられるのだ
- 09-30 アーカイブページに投稿一覧リストを
- 10-06 IE のイメージツールバーを非表示にする
- 10-08 シフト JIS でも Backlinks ★
- 11-22 Blogger でも Category ★
- 07-11 忍者ツールズのページ設定
- 07-19 I Power Blogger ボタンの変更
- 07-24 配色支援ツール
- 08-07 Amazon 画像に効果をつける
- 08-07 Technorati と はてなブックマーク
- 08-12 「はてなアンテナに追加」ボタンの表示
- 08-14 はてなブックマークではてなポイントを贈ってもらう
- 08-25 feed meter を利用する
- 08-31 Feed2JS を活用する ★
- 09-09 現在の閲覧者数を表示する
- 09-13 Amazon トップセラーティッカー
- 09-16 天気予報リンクサービス
- 09-28 「投げ銭 OK」バナーを活用する
- 09-28 直接「はてなポイント」を送ってもらう
- 10-09 Google Reader に登録してもらう
- 10-14 色んなブラウザでの見え方を確認する
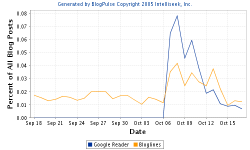
- 10-18 BlogPulse で注目度を確認
- 10-20 Logogle で Google 風ロゴ
- 10-21 Google の PageRank を表示するパーツ
- 10-22 Blogger BlogSpot と Splog
- 10-25 Google Reader Blog
- 10-29 Logo54.com でロゴ作成
- 11-02 Google Language Tools で投稿を翻訳
- 11-08 QrONE CSS Designer で CSS のお勉強
- 11-29 Wikipedia で「今日は何の日?」
- 12-04 80x15 のミニボタンたち
- 12-06 16x16 のミニアイコンたち
- 12-24 Safari での見え方を確認する
- 07-14 300件より前の投稿を編集するには
- 08-10 HTML ソースを投稿するために
- 10-07 Blog Search リンクチェッカーについて ★
- 10-11 Google Reader に登録するための Bookmarklet
- 10-26 コメントを編集するには
- 10-29 コメントエディターについて ★
- 11-03 Google Sitemaps 用のコードを生成する
- 12-11 ノースクリプトビュアーについて
- 12-14 ノースタイルビュアーについて
- 12-24 カテゴリ用の URL を作成する
- 12-25 メッセージをランダムに表示するために ★
- 06-23 ころばぬ先の Blogger Tips
- 06-30 AdSense の導入
- 07-20 再構築後に出る画面って
- 09-20 引っ越してきました
- 09-24 テンプレート変更しました
- 11-01 Category



 今回は便利なツール
今回は便利なツール










 のかわりにすると便利そうですね。つまりバナーでポイントを受け取れることをアピールしておいて、クリックされたらそのままそのページがブックマークできるように、と。上に表示したバナーにはそのリンクを貼ってみました。コードを示すと次のとおりです。
のかわりにすると便利そうですね。つまりバナーでポイントを受け取れることをアピールしておいて、クリックされたらそのままそのページがブックマークできるように、と。上に表示したバナーにはそのリンクを貼ってみました。コードを示すと次のとおりです。 サイドバーに「最近リンクしてくれた人たち」というのをつけてみました。
サイドバーに「最近リンクしてくれた人たち」というのをつけてみました。 「
「
 自分のブログがどれくらいのランクなのか、視覚的にパッとわかるのがもちろんメインですが、
自分のブログがどれくらいのランクなのか、視覚的にパッとわかるのがもちろんメインですが、