Home > 2006-03
2006-03
Google の公式ブログが約 30分間、部外者に乗っ取られていたとのこと。
ITmedia News 1
ITmedia News 2
Official Google Blog
Google Blogoscoped
Googlist
Seven Degrees
ZERO G ROOM
ITpro
Google がうっかり公式ブログを削除してしまい、それに気づいた人が空いた googleblog.blogspot.com に自分の Blogger ブログを展開したというのが、ことの真相のようですね。
ZERO G ROOM さんのところで、当時の公式ブログのスクリーンショットと記事内容が示されています。
新しく googleblog.blogspot.com に入った人が親切な人で良かったですね。正当な手段で手に入れた googleblog.blogspot.com を自分のものだと主張することもできたでしょうし、もっと悪い人ならそのまま Google になりすましていたかも知れません。
このことは、Google 公式ブログに限らず、Blogspot に展開している Blogger ブログ全体に関係することかと。Blogger では空いたサブドメインにすぐさま新規ブログを開設したり、別のブログを移動させてくるということが可能です。自分が削除したブログの URL にまた別の人がブログを立てる可能性がある、ということは知っておいた方がいいと思います。
ブログを削除するための「このブログを削除」ボタンは、Blogger 管理画面の「設定 > 基本」ページにあるんですが、「設定を保存」ボタンと間違えやすい位置にあるので、ブログを削除するつもりがない方も、うっかり削除してしまうことがないよう、注意が必要ですね。
以前、Feed2JS を活用するという記事を書きました。JavaScript を利用した、RSS がブログやサイトに貼り付けられるこの便利なツールについて、導入方法を解説しているサイトがちょっと見当たらなかったので、ここに書いておくことにします。
1.設定方法
Feed2JS サイトを開き、ページ上部の Build というタブをクリックして、コード作成ページに移動します。
上記の項目を確認して「Preview Feed」ボタンをクリックすると、RSS が実際にどのように表示されるかを確認することが出来ます。色々設定を変えてみて、お好みの表示設定を見つけてください。
「Generate JavaScript」ボタンを押すとコードが表示されるので、それをブログのテンプレートやサイトの HTML の、RSS の内容を表示させたい位置に貼り付けてください。
2.見栄えの変更
Feed2JS で作成するパーツには、スタイルシートを使って見栄えを細かく設定することが可能です。
スタイルを設定するには、ページ上部の Style タブから、スタイル設定ページに移動します。「Style Selector」のセレクトボックスを使って、スタイルのセットを確認することができます。表示されるコードを
<style type="text/css"> と </style> とではさんで、RSS の内容を表示させたいページの HTML の head 要素内に貼り付けてください。自分でスタイルシートを書いて、一からスタイルを設定したいという場合には、「CSS Classes」欄のクラス名を参考にしてスタイルを設定します。
この方法だと、一つのページにいくつもの RSS を貼り付けて、それぞれ別々のスタイルを適用するということも可能です。その場合には1で「Custom CSS Class」を設定し、クラス名に対応するスタイルシートを書くようにして下さい。
おまけ.自分のサーバーに Feed2JS
以上で、Feed2JS を使ったブログやサイトへの RSS 表示が可能になるんですが、PHP が動作するサーバーであれば、この Feed2JS 自体を自分のサーバーに設置することも可能です。ページ上部の Download からファイルをダウンロードし、サーバーにアップロードください。本家サイトを利用していて時々表示が止まってしまうという場合には、導入を考えてもいいかも知れませんね。
読者の方からいただいたメールにおもしろい質問があったので、こちらでとりあげさせてもらいます。質問内容は、
「最近の記事」部分にのるタイトル数を増やしたいのですが、可能なものなのでしょうか?(10個が限界?)というもの。
どうだったっけ?と調べてみると、たしかに
<BloggerPreviousItems> を使った「最近の投稿」欄では、表示できるタイトルの数は 10件に固定されているようですね(参考:Blogger Help)。このタイトルリストに表示される内容は、記事単独ページではその記事以前の 10件、トップおよびアーカイブページでは一番最新の 10件となります。クリボウの思いついた、タイトル数を増やす方法を並べてみると下のようになりました。
その1 <Blogger> を使う
<Blogger> を使う方法です。Blogger Help のこのページやこのページで紹介されている方法を使えば、10件以上の投稿タイトルをリストに表示することも可能です。表示される投稿タイトル数は、そのページに表示される投稿内容の数と同じになります。つまり、トップページではブログに設定されている(管理画面「設定 > フォーマット > 表示」で設定可)投稿表示数の分、アーカイブページではそのページに載る記事分(設定にもよるが、たいていはその月に投稿された記事全て)、記事単独ページでは1件となります。記事単独ページではコンディショナルタグを使ってもともとの <BloggerPreviousItems> を表示させる工夫が必要です。以前書いたアーカイブページに投稿一覧リストをという記事に、その場合のコードを示しているのでご確認下さい。その2 Feed2JS を使う
<BloggerPreviousItems> を noscript 要素にして、スクリプト無効の際にもリストが表示できるようにする必要があると思います。その3 「ヌルッと出るリスト」を使う
<BloggerPreviousItems> を <noscript> で用意しておく必要がありますね。その4 1と3を組み合わせる
(1) Blogger 管理画面「テンプレート」から、テンプレート head 要素内(
<head> と </head> の間)に、次のコードを貼り付ける。<MainPage>
<script type="text/javascript" src="http://tools.kuribo.info/expandablelist/?url=<$BlogURL$>&start=1&num=15" charset="UTF-8"></script>
<noscript>
<ul id="recently">
<BloggerPreviousItems>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ul>
</noscript>
</MainPage>
<ArchivePage>
<ul>
<Blogger>
<BlogItemTitle>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogItemTitle$></a></li>
</BlogItemTitle>
</Blogger>
</ul>
</ArchivePage>
<ItemPage>
<ul>
<BloggerPreviousItems>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ul>
</ItemPage>
回答おしまい。こうやって並べてみると、色々な方法があるもんですね。質問者以外の方もご自分のブログのタイトルリストの参考にしてもらえると嬉しいです。
![]() 気合を入れて書いた記事に思いのほか反応がなかったり、逆に記事がいろんなブログから急に注目されたりすることがあります。
気合を入れて書いた記事に思いのほか反応がなかったり、逆に記事がいろんなブログから急に注目されたりすることがあります。
そんな時に浮かぶのが、そもそも自分のブログがブログ界でどれくらい注目されているのか、自分のブログの影響力ってどれくらいあるのかという疑問。
それを教えてくれるのが Bloginfluence というサイトなのです(Google Blogoscoped で知りました)。
このサイトでブログの URL を入力すると、Technorati や Yahoo! で検出されるリンク数、Bloglines での購読者数、Google の PageRank などを元に算出された Blog Influence Number という数値が出てきます。これが、そのブログの影響力を表すというわけ。
ちなみにうちのブログの場合は 1162.5、Blogger Buzz はというと 910871.4 という恐ろしい数値が表示されました。つまり、うちのブログは Blogger Buzz の約 800 分の1の影響力だということ。うーん、もっと身近なブログを指定すればよかったかもしれませんね。
ということで、このサイトで一度、自分のブログと気になるブログの影響力を調べて、比較してみるとおもしろいと思います。ぜひお試しください。
 OpenCage さんの Japanese Blogger Update Info を参考に、日本語の Blogger ブログを、新しく更新された順に表示するページを、クリボウもつくってみました。
OpenCage さんの Japanese Blogger Update Info を参考に、日本語の Blogger ブログを、新しく更新された順に表示するページを、クリボウもつくってみました。
Japanese Blogger Update Info
今回、ブログの更新データを Blog People からではなく Google Blog Search から得ることにしました(Blogger の更新情報は基本的に Weblogs.com 経由で Blog Search に収集されているので)。
Blogger かどうかを判定する条件を URL に blogspot.com が含まれることとしているので、Blogspot でないブログは表示されません。
Feed2JS を使っていて、感単にブログ内容のプレビューが出来るので、便利だと思います。
このページを見ると、日本語の Blogger ブログって、あまり知らなかっただけで意外と多いんだなと気づかされます。ぜひ、このページで新しい Blogger ブログを見つけてくださいね。
すでにお気づきかもしれませんが、各投稿のフッターに、その記事がはてなブックマークでどれだけブックマークされているかを示すパーツをつけました。
このパーツはぼくはまちちゃんで紹介されていたもの。被ブックマーク数を画像として呼び出せるので、扱いが簡単なのと、スクリプト無効のブラウザでも表示できるのがいいですね。
設置方法
この被はてなブックマーク数を示す画像に、ブックマーク情報へのリンクをつけて Blogger ブログ上で表示するには、Blogger 管理画面「テンプレート」から、表示させたい位置(たいてい post-body-footer クラスの div 要素内だと思います)に
[B!] という形の、ブックマークしてもらうためのリンクについてはこちらの記事をご覧下さい。
応用編 自分にだけ表示
このパーツ、読者に見せたい情報というより、ブログ運営者自身が知りたい情報なのでは、という気もします。もし他人に見せる気が全くなければ、Blogger Help のこちらの記事を参考にして、自分にだけこのパーツを表示するということも可能です。
先日、Blogger にも「続きを読む」機能という記事を書きました。クリボウの記事を読んで導入された方から多く出されたのは、「つねに続きを読むリンクが出るんですね」という声。そうなんです、先日紹介した方法だと投稿内容の長短に関わらず、必ず「続きを読む」リンクが表示されるのです。
そこで今回紹介するのは、「続きを読む」リンクをつけたりつけなかったりする方法について。この方法なら、特に長くなった投稿にだけ「続きを読む」リンクをつけ、短い投稿の場合はそのまま全文表示するということができます。
「続きを読む」機能は、Blogger のコンディショナルタグを使い、トップページ(アーカイブページも)と記事単独ページのスタイルシートとを書き分けることで、記事の表示される内容(の見た目)を変化させています。
今回は、「続きを読む」リンク自体を投稿本文に含むことで、本文が省略されているときにはリンクを表示し、展開されているときにはリンクを非表示にします。省略部分の表示非表示とリンクの表示非表示とがちょうど逆になる感じ。リンク自体を投稿に含む方法なので、投稿ごとに「続きを読む」にするかどうかを設定しやすくなります。
まあいつものことながら、仕組みを完全に理解していなくても、次の手順で導入することが出来ますので、ぜひやってみてください。
テンプレートの設定
Blogger 管理画面「テンプレート」から、テンプレート head 要素内(
<head> と </head> の間)に、次のコードを貼り付けます。貼り付ける位置は </head> の直前がいいと思います。テンプレート編集後には、ブログを再構築します。
<MainOrArchivePage>
div.fullpost {
display: none;
}
div.readmore {
display: block;
}
</MainOrArchivePage>
<ItemPage>
div.fullpost {
display: block;
}
div.readmore {
display: none;
}
</ItemPage>
</style>
記事を投稿するときにすること
投稿本文中の、トップやアーカイブページで省略したい部分を
<div class="fullpost"> と </div> ではさみます。「続きを読む」リンクは
<div class="readmore"> と </div> ではさんで投稿してください。投稿する本文は下のようになると思います。
<div class="fullpost">
ここにはトップやアーカイブページで省略される(記事単独ページでだけ表示される)文章を書きます。
</div>
<div class="readmore">
<a href="この投稿自体の URL">[続きを読む]</a>
</div>
記事本文を省略しない場合
前項の fullpost および readmore クラスの div 要素を使わずに、普通に投稿すれば全文が表示されます。
以上、「続きを読む」機能を投稿ごとに設定する方法でした。前回の記事で「続きを読む」機能を導入された方は、前回したテンプレートの変更部分を今回のものと差し替えて、やってみてくださいね。
参考:PrestonCafe: Blogger.comで追記のあるものだけMore...と表示する方法
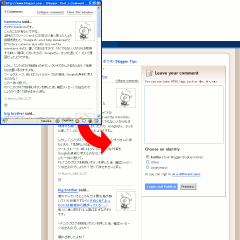
 Blogger ユーザーの中には、コメントをポップアップウィンドウで表示させている人もいると思います(Blogger Help)。このポップアップウィンドウのコメントに対して coComment は通常使えません(coComment)。
Blogger ユーザーの中には、コメントをポップアップウィンドウで表示させている人もいると思います(Blogger Help)。このポップアップウィンドウのコメントに対して coComment は通常使えません(coComment)。
クリボウはどうしているかというと、このポップアップのコメント画面を、通常のコメント画面に戻してからコメントするということをしています。やり方は、ポップアップウィンドウの URL を見つけ出し
おまけ
Firefox に Greasemonkey を入れて入れている方であれば、Blogger のコメント用ポップアップウィンドウの中に通常のウィンドウへのリンクを表示する、以下のユーザースクリプトが役に立つと思います。
append_link_for_cocomment
 coComment という、自分の投稿したコメントを管理するためのサービスがあります。
coComment という、自分の投稿したコメントを管理するためのサービスがあります。
ご存知でない方は、@aka さんが数回にわたって詳しい記事を書かれているのでぜひご覧下さい。
この coComment、Blogger ブログにコメントするときは自動的にデータが飛んで楽ちんなんですが、はてなダイアリーで利用するときには「ブログタイトル」「ブログ URL」「投稿タイトル」「投稿 URL」という4つの項目を入力する必要があり、少々手間がかかるのです(参考:hatena@aka - はてなで coComment)。
そこでつくったのが、その4つの項目プラス「コメント者の名前」に該当するデータをページ中から見つけ出し、自動で入力してくれるブックマークレット。自分でいうのもなんですが、めちゃくちゃ便利ですのでぜひ使ってみて下さい。最初に、下のリンクをブラウザのブックマークに追加しておきます。
coComment@Hatena
使い方
2.coComment のブックマークレットをクリック。
3.「投稿」ボタン横に出た
 ボタンをクリック。
ボタンをクリック。4.coComment@Hatena のブックマークレットをクリック。
5.coComment 入力画面「OK」をクリック。
6.「投稿」ボタンをクリック。
はてなダイアリーは設定によって HTML の構造がまちまちなようなので、このブックマークレットでも対応できないダイアリーがある気がします。そんなときは、コメントかメールで知らせてくれるとありがたいです。
当初、この記事は最近つくったはてな出張所の方に投稿しようと思ったんですが、はてなダイアリーではスクリプトを実行するリンクが許されないようなので、こちらに投稿することにしました。Blogger ユーザーの方も、はてなダイアリーにコメントする際にはこのブックマークレット、つかってみてくださいね。
参考:川o・-・)<2nd life - bookmarkletの文字数制限を無くす
追記(2006/03/11)
はてなダイアリーの様々なテンプレートに対応すべく、スクリプトを大幅に変更しました。11日以前にブックマークレットを登録された方は、お手数ですがブックマークレットを登録しなおしてください。ちなみに、以降はバージョンアップしても、ブックマークレットを貼りなおす必要はありません。
おまけ
ファビコン画像もつくってみました。
Firefox ユーザーはこちらの記事を参考に、このブックマークレットのファビコンにされてはどうでしょうか。
Blogger ブログの新規投稿のタイトルは、その記事単独ページの URL にどう反映されるのか。投稿タイトルの変更で、気をつけなければいけないのはどこなのか。クリボウの(今のところ)知っていることをまとめておきます。
ディレクトリ
このディレクトリは
(ブログトップ URL)/(4ケタの年)/(2ケタの月)/ という形になります(参考:Blogger Help、機能改善のリクエストが多い問題)。たとえばこのブログに 2006年3月中に投稿される記事なら、ページが書き出されるディレクトリは
http://www.kuribo.info/2006/03/ です。記事単独ページの URL は、このディレクトリにファイル名を加えたものです。
基本ファイル名
1.タイトルに半角英数字が含まれる場合
(1)タイトルに半角英数字が含まれる場合はその半角英数が抽出され、大文字は小文字に変換されます。半角スペースもしくはハイフン(-)で区切られているものは、単語間に一つずつハイフンが挿入されたファイル名になります。例えば、記事タイトルが
Firefox ブックマークに動く Favicon を だとファイル名は firefox-favicon.html に、Blogger に新機能 Comment Moderation だと blogger-comment-moderation.html になります。半角スペース・ハイフン以外の記号や日本語は無視されて、そのまま単語間が詰められてしまうので注意が必要です。半角スペースなしの
BloggerはBlogなのだ は bloggerblog.html に、全角スペースを使った Blogger Helpを活用する も bloggerhelp.html になります。(2)基本ファイル名は .html を除いて数えると必ず 38 文字以内になります。単語の区切りがあるものは 38 文字に収まるように単語の数が調整され、区切りがなく 39 文字以上続く場合(記号や日本語が詰められる場合も)には 38 文字に切り取られることになります。
2.タイトルに半角英数字が含まれない場合
一律に
blog-post.html となります。要約がヌルッと出てくる「最近の投稿」リスト も コメントカウンターについて も、ファイル名は blog-post.html です。ファイル名が重複するとき
1.同月の重複
同じ月のディレクトリに同名のファイルがすでにある場合には、後の記事のファイル名の拡張子
.html の前に _(2ケタ日付) という形で、記事投稿の日付が挿入されます。たとえば3日に はてな Blogger リング、10日に Blogger にもカレンダー というタイトルの記事を書けば、ファイル名はそれぞれ blogger.html、blogger_10.html となります。2.同日の重複
日付が付加されるものがさらに重複するとき、上の例でいえば 10日にさらに
Blogger の魅力 というような記事を投稿した場合、3つ目の記事のファイル名には、日付でなく記事の ID ナンバーが付加され blogger_123456789012345678.html のようになります。この記事 ID ナンバーはテンプレートタグ <$BlogItemNumber$> で得られる数字と同じです。以上の条件で、記事の単独ページ URL が決まっているように思います。ファイル名が決まる他の条件を知っていたら、教えて下さいませ。続いて、投稿タイトルを変更する際のアドバイス。
投稿のタイトルの変更は URL の変わらない範囲で
Blog Search のデータは Backlinks やカテゴリー、リンクチェッカー、要約のヌルっとでてくるリンクリストなど色々なところで使われています。これらのパーツにクリックしてもつながらないリンクが表示されるという声が時々あるんですが、それは URL の変わってしまったタイトル変更が原因だと思います。
投稿の削除は慎重に
Blogger Status をチェックしよう というタイトルの投稿 blogger-status.html を削除し、次に別の Blogger Status が見られない という記事を投稿しても、再び blogger-status.html という URL にはならずに、blogger-status_05.html のように日付が付加されてしまいます。同様に、重複防止のために付加された日付は、その記事を削除して次の投稿をしても引き継ぐことはできません。削除すると永久欠番のように、どこかに URL データが保存されるようですね。URL を引き継がせたいときには、編集で URL が変わらない程度に中身をごっそり替えるか、2つの記事タイトルをそれぞれ URL が変更されるように変更して差し替えるという方法が有効だと思います。
以上タイトル変更のアドバイスでした。タイトルを変更したいときにはこの記事の前半の規則を思い出してくださいね。
この記事は、今まででおそらく一番長い文章だと思います。最後まで読んでくれてありがとうございました。
ご好評いただいている「Blogger にも…」「Blogger でも…」シリーズなんですが、今回はトップページやアーカイブページに各記事の冒頭部分だけを載せて、記事の全文は記事単独ページで読んでもらう、いわゆる「続きを読む」「Read More」機能の導入方法を解説したいと思います。
この「続きを読む」機能は、Blogger の標準の機能ではありませんが、Blogger Help にちゃんと導入の仕方が書いてあります。 けれど内容がやはり「上級者向け」ということで少し難解なので(タイトルからして難しいですね…)、このブログであらためて紹介しようというわけなのです。
テンプレートの設定
Blogger 管理画面「テンプレート」から、テンプレート head 要素内(
<head> と </head> の間)に、次のコードを貼り付けます。他のスタイルシートとのかねあいもあるので、</head> の直前がいいかと。
<MainOrArchivePage>
span.fullpost {display:none;}
</MainOrArchivePage>
<ItemPage>
span.fullpost {display:inline;}
</ItemPage>
</style>
2.「続きを読む」リンク
同じく「テンプレート」から
<$BlogItemBody> を見つけ出し、その直後に次のコードを貼り付けます。
<br />
<a href="<$BlogItemPermalinkURL$>">[続きを読む]</a>
</MainOrArchivePage>
記事を投稿するときにすること
<span class="fullpost"> と </span> ではさんで投稿します。はさむ部分は記事の途中から最後までになると思います。こんな感じ↓。
<span class="fullpost">この「続きを読む」機能は、Blogger の標準の機能ではありませんが、Blogger Help にちゃんと導入の仕方が書いてあります。……</span>
ちなみに
この「続きを読む」機能を導入すると、以降は投稿の際に省略する部分を意識する必要が出てくると思います。そこでお勧めなのが投稿フォーマットの編集。
新記事を投稿する際に最初から
<span class="fullpost"></span> というコードが書いてあれば、省略部分の設定を忘れることもないし、コード入力の手間も省けるというわけ。投稿テンプレートの設定は Blogger 管理画面「設定 > フォーマット」の「投稿テンプレート」欄で行えるので、上記のコードを入力しておくといいと思います。
参考:コンディショナルタグとスタイルシート
関連:投稿に表示/非表示のリンクを設定するにはどうすればよいですか

