Home > 2006-05
2006-05
このブログでも、HaloScan を導入してトラックバックを受けられるようにしました。
HaloScan の Blogger への導入方法について、Blogger 入門 では説明の足りない部分もあったので、ここに記しておくことにします。
Haloscan 登録
HaloScan.com から Signup をクリックします。フォームにユーザー名、パスワード、パスワードの確認、サイトタイトル、サイト URL、E メールアドレスを記入し、規約に同意するかどうかのチェックを入れて「Continue >>」ボタンを押します。
Blogger への導入
1.HaloScan に、先ほど設定したユーザー名とパスワードでサインインします。多分 Installation Instructions の画面が表示されていると思います。「Blogger (or BlogSpot)」というラジオボタンおよび「Display trackback code」というチェックボックスをチェックして「Next >>」ボタンを押します。
2.3つのコードが示されていると思います。Blogger の管理画面「テンプレート > 現在の内容を編集」からテンプレート内 <head> と </head> の間に1つ目のコードを挿入します。
3.2つ目のコードは
<div class="post-body-footer"> のあるテンプレートなら、<div class="post-body-footer"> と </div> の間が最適だと思います。4.3つ目のコードは「HaloScan へのバナーリンクをあなたのサイトに貼ってもらえると嬉しいです」というものなので、トラックバックとは関係がないんですが、よければサイドバーにでも貼ってあげてください。
5.Blogger 管理画面にて「設定を保存」、ブログを「再構築」してください。
Haloscan の設定
1.HaloScan 上部の Settings をクリックし、Edit Settings 画面を開きます。必須の設定として「Time Zone」を「(GMT + 9:00 hours) Osaka, Sapporo, Seoul, Tokyo」に、「Character Encoding」を「UTF-8」にします。
2.あとは自由に設定してください。
「Title」にはトラックバックの画面上のタイトルを設定することができます(a, b, i のタグが使用可)。
「Comment link text」・「Trackback link text」ではコメント・トラックバックへのリンクに表示されるテキストを、コメント数・トラックバック数に応じて「1 Trackback」「2 Trackbacks」のように書き分けさせることができます。以前、Blogger のコメントリンクでこういうことをするための記事を書きましたが、それと合わせてもいいですね。
「Date Format」では日付の表し方を設定することが出来ます。デフォルトの「m/d/y - g:i a」は日本人にはなじみがない気がするので「Y-m-d H:i」とする方がいいかも知れません(日付フォーマットに使用される特別な文字についてはこちらをご確認下さい)。
トラックバックの管理
トラックバックの管理は、HaloScan 上部の Manage Trackback をクリックすると開く Manage Trackback Pings 画面から行います。Send a Trackback Ping タブからは、別のブログにトラックバックを打つことも可能です。トラックバックの打ち方については Hit さんの How to send a trackback ping from haloscan. を参考にしてください。
あとがき
何かを説明すると、どうしてもエントリがながーくなってしまいますね。間違っている部分や書き足りないところがあればご遠慮なく、コメントでご指摘くださいませ。
また改めて書きますが、このブログは関連性のある記事であればトラックバックしてもらって結構です(リンクがあればなおいいですが)。こんなのもありますよ、と気軽にトラックバックしてもらえるとうれしいです。
日本語 Blogger 更新情報 が 2.2 にバージョンアップしました。今回の変更点はこちら。
- プレビューがスピードアップ
毎回 Atom ファイルを参照していたのをやめて、プレビュー画面をキャッシュするようにしました。 - プロフィールリンクの表示
プレビューリンクの隣に、プロフィールへのリンクをつけました。
- デザインの変更
イマイチ納得がいっていなかったデザインを、白黒な感じにしました。 - プレビューリンク位置の変更
ブログタイトルの後につけていたプレビューリンクを前に持ってきました。 - プレビューリンクを「Tab」で移動可に
タブインデックスをいじって、Preview → Preview というフォーカスの移動ができるようにしました。
関連:日本語 Blogger 更新情報 2.0
関連:日本語 Blogger 更新情報
先日、コメント欄にこのような質問がありました。
今Bloggerでブログ作ろうか悩んでるんですが、容量はどれくらいなんでしょうか?
対するクリボウの回答がこちら。
Blogger の容量については Blogger アカウントの制限について教えてください に書かれています。トップページやアーカイブが 1MB にならない限りは、個々の投稿サイズには制限はないようです。普通に使っている限りは、気にならないと思います。
Blogger の標準機能を使って画像をアップロードする際の容量については、画像の投稿に関するよくある質問に出ていますが、300MB までみたいですね。
答えつつ、一つ気になったことがあります。それは「アップロードした画像が 300MB を越えるとどうなるのか」という問題。というのも Blogger の画像投稿では、投稿から画像へ張られたリンクを削除することはできても、画像自体をその URL から削除することはできないからです(参考:Google Blogosoped)。
クリボウ自身は、BlogSpot とは別のサーバーにブログを展開していて、画像もそのサーバーに FTP で上げているので確かめられないんですが、アップロードした画像が 300MB を越えてもうアップロードできなくなったとか、Blogger.com から画像削除の方法が示されたという方がおられれば、教えて下さいませ。
Google Page Creator に実験的に、Personalized Google Homepage のモジュールを貼り付ける機能が追加されています。
1.Google Page Creator トップページの右上にある「Site Settings」リンクをクリックします。

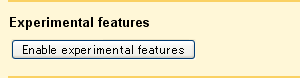
2.「Experimental features」欄の「Enable experimental features」というボタンをクリックします。

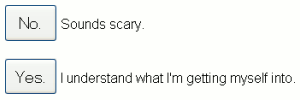
3.注意書きが出るのでよく読んで、「Yes.」ボタンをクリックします。

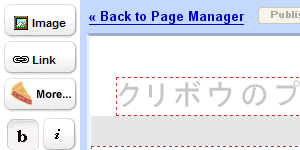
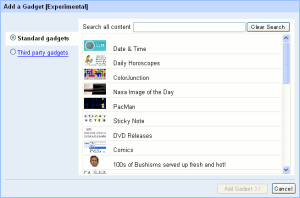
4.すると、各ページの編集画面に「More...」というリンクが現れます。ガジェットを挿入したいエリアをクリックして「More...」ボタンを押します。

5.挿入したいガジェットを選択して「Add Gadget」ボタンをクリック、各ガジェットのオプションを設定して「OK」ボタンを押すと、そのガジェットがページに貼り付けられます。

6.「Publish」ボタンを押して、仕上がりを確認してみてください。

ちなみにクリボウのページはこんな感じになりました。
以前、feed meter を利用するという記事を書きました。feed meter というのは、ブログの人気度、更新頻度をメーターにして表示してくれるパーツなんですが、Blogger の Atom ファイルを指定するとブログ URL が正しく表示されないという問題がありました。
ずっと忘れていたんですが、最近そのことを思い出して feed meter に連絡をとると、すぐさま Blogger の Atom にも対応してくれました。feed meter の方、ありがとうございました。
これで心置きなく feed meter が使えますね。
AdSense の紹介プログラムの対象プロダクトに、Google の写真管理ソフト Picasa が加わっています(AdSense ヘルプ:お知らせ)。
Picasa というソフト、クリボウは使ったことがないんですが、写真の閲覧、検索、編集と、便利なソフトらしいですね。Picasa を使って Blogger ブログに画像を投稿することも可能で Blogger のヘルプにもその方法が載っています。
AdSense ヘルプによると Picasa の紹介プログラムで報酬が発生する条件は次のとおり。
紹介したユーザーが Picasa をダウンロードして初めて実行したときに、お客様のアカウントで 1 米ドル獲得いただけます。クレジットの対象となるのは、紹介したユーザーが Windows を使用していて、それまでに Picasa をインストールしたことがない場合のみです。
掲載するサイトにもよりますが、Google ツールバーつき Firefox や Picasa のようなソフトの方が、AdSense や AdWords より報酬の発生する可能性が高いかもしれませんね。
ちなみに、海外では Picasa と同時に Google Pack の紹介プログラムが開始されたようですが、日本ではまだ開始されていないようです。
参考:Inside AdSense: New referrals for Google Pack and Picasa
関連:AdSense に Flavor Search と Text Referrals
関連:アドワーズの紹介プログラム「AdWords Referrals」登場
関連:AdSense「紹介プログラム」に 90 日ルール!?
関連:AdSense に「紹介プログラム」
4月始めからこっそり製作していたサイトが、ようやく形になったので公開します。サイトの名前は クリボウの Blogger 入門、URL は
http://blogger.kuribo.info/ です。
その名のとおり、Blogger ブログにはじめてふれる人にもわかりやすいように、Blogger の基本的な使い方や設定方法、ブログ運営などについて紹介しています。
なので、このブログをよく見ていただいている方々には、つまらない内容かもしれませんが、このブログの記事に加筆したり、新たに記事を書いた部分もありますので、お暇なときにでも見てもらえると嬉しいです。
サイトサイトといいつつ、やはり Blogger ブログででできているんですが、更新しても新しい記事をほかの記事の間に入れていく形になりますし、コメントもバックリンクも閉じていますので、通常のウェブサイトと同様に扱ってもらえるとうれしいです。
それでは、よろしくお願いします。
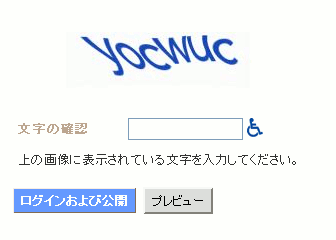
今回の Blogger の機能追加では、この問題が解決されています。各文字確認画面にアクセシビリティアイコンと呼ばれる新しいボタンが追加され、目の不自由な方でも文字(音声)確認が行えるようになりました。
 ボタンを押してみると数桁の数字が、ちゃんと日本語で読み上げられました。
ボタンを押してみると数桁の数字が、ちゃんと日本語で読み上げられました。テキストボックスには、CAPTCHA 画像のアルファベットか、音声の数字か、どちらかを入れるようになったということですね。
ちなみに、この音声確認を利用するには、ブラウザに QuickTime プラグインが入っている必要があります。
関連:投稿画面でも Word Verification…
関連:コメントで Word Verification するのだ

