Home > 2013-08
2013-08
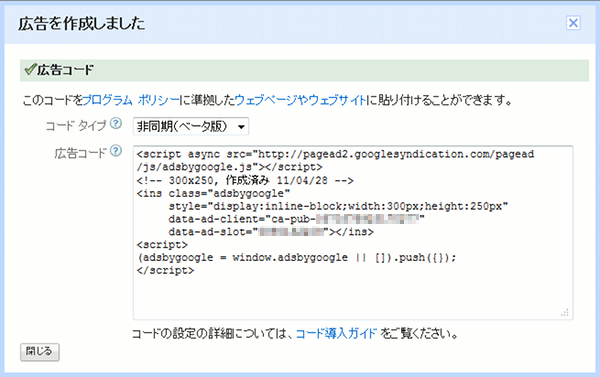
Google AdSense の非同期広告コード
Google AdSense の広告コードで、「非同期」タイプを選ぶことができるようになりました。

これまでの「同期」タイプと比べて、ページの読み込み時間が改善されるということです。
非同期広告コードとは、完全非同期バージョンの AdSense 用広告コードのことで、ウェブページの読み込み時間を改善し、サイトを訪れたユーザーの利便性を高めます。非同期コードには、ウェブページの他の部分の読み込みを妨げないというメリットがあるため、広告の読み込みに問題があるページでも、コンテンツの読み込みは問題なくできるようになります。モバイル ユーザーの場合は特に、ウェブページの読み込み時間の短縮を実感できるでしょう。
これまでは AdSense 広告が読み込まれるまで残りのページ要素が表示されなかったんですが、このコードを使うと AdSense 広告が読み込まれようと読み込まれまいと、ページの残りをどんどん表示していくことができるというわけです。
このコードの取得は、AdSense サイト から「広告の設定」タブを押し、各広告の「コードを取得」リンクをクリック、「コードタイプ」のプルダウンから「非同期」を選ぶだけ。表示される「広告コード」をコピーして好きな場所に貼り付ければ、非同期バージョンの広告を簡単に設置することができます。
Blogger テンプレートに貼り付ける場合の注意点
この非同期広告コード、Blogger の投稿本文や HTML/JavaScritp ガジェットに貼り付ける分には問題がないんですが、テンプレートに直接貼り付ける場合には注意が必要です。実際に AdSense の非同期コードを Blogger のテンプレートに貼り付けると、このような警告が出ました。
XML の解析中にエラーが発生しました。行 ***、列 ***: Attribute name "async" associated with an element type "script" must be followed by the '=' charactor.
「
script 要素の async 属性に = がついてないよ」という内容です。新しいコードが Blogger のテンプレートエディタの XHTML 構文解析に引っかかっているんですが、これは async を async='async' とすることで回避することができます。このことを知らせてくれたのが鷹野 凌さん。いつもありがとうございます!
【メモ】Bloggerのテンプレートに貼る場合、<script async='async' ~ と記述しないとダメ。|Inside Adsense - 日本語: 新しい広告コードによってユーザーの利便性が高まります http://t.co/MqSGFRNSJk
— 鷹野 凌 (@ryou_takano) July 16, 2013
AdSense も Blogger も同じ Google なんだから、もうちょっと融通をきかせてくれてもよさそうなものですが…。ともかく、テンプレートに貼り付けている AdSense コードを非同期に書き換えたい!という時には、ご注意ください。

