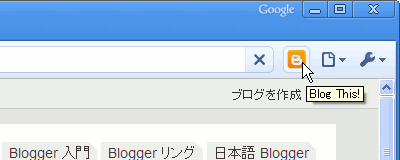
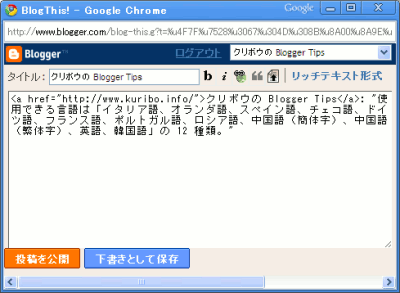
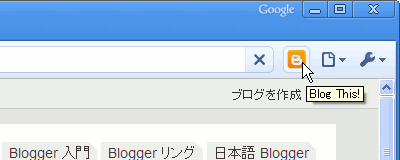
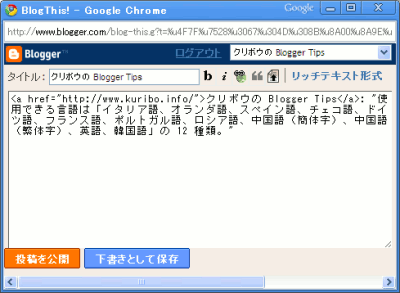
この拡張機能を使うと、Google のブラウザ「Chrome」で好きなページを閲覧中に「BlogThis!」ボタンを押すことで、そのページへのリンクを含めた記事がすぐに投稿できるようになります。

また、ページの文字列を選択後に「BlogThis!」ボタンを押すことで、引用する文章をエディタの本文欄に自動挿入することもできます。

この拡張機能の導入は次のページから。最新の Chrome でページを開いて「Install」ボタンを押してください。







If you are reading a Spanish blog about food, the Next Blog link will likely take you to another blog about food. In Spanish!
(クリボウ訳:スペイン語の料理に関するブログを読んでいる時なら、「次のブログ」リンクはおそらくスペイン語の料理に関する別のブログにあなたを連れて行くでしょう。)


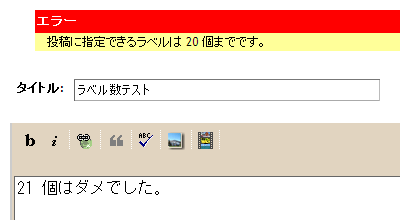
Label limit exceeded
Blogger currently allows a maximum of 20 labels per post, and 2000 unique labels per blog. To get rid of this message, you will have to correct the appropriate label counts.

あと、Blogger Buzz での説明も訳してつけ加え。
- Blogger のみサポートします。ラベルや投稿日時、下書きなどの全てのオプションにも対応しています。
- ミニリッチテキスト、WYSIWYG エディタ:BlogPress エディタはワードのように簡単で、数回のタップでテキストのどこへでも写真を配置することができます。
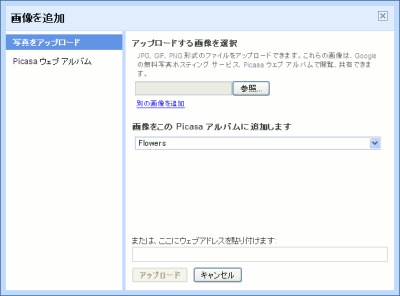
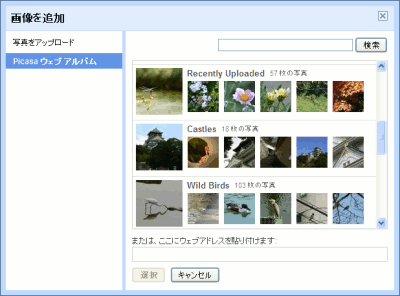
- 制限なしの簡単に使える写真アップローダで、一つの投稿の中で複数の写真をアップロードできます。また、写真は Picasa Web Album へもアップロードされます。
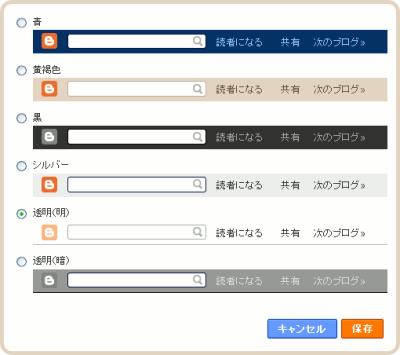
- ワンクリックで、同じ投稿を複数のブログへ投稿できます。もし複数のブログを持っている場合、この機能は便利です。
- ランドスケープ編集モード:(iPhone を横に倒して)横長のキーボードを使用することもできます。
ということで、なかなか便利そうですね。
- 電話がかかってきたときには、ブログの投稿が自動的に保存されます。投稿が消えるのを心配する必要はありません。






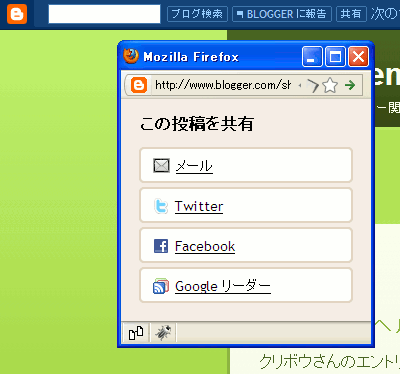
?spref=なんとか というパラメータが付加されます。「なんとか」部分は Facebook なら fb、Twitter なら tw、Google Reader なら gr という文字列。これは、Google Analytics などのアクセス解析で、「共有」機能経由のアクセスがどれだけあるか把握するのに役立ちます。












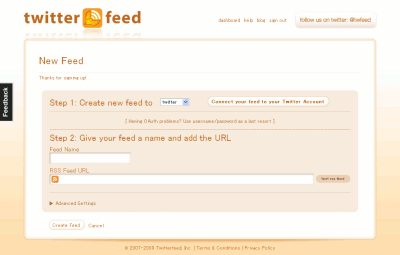
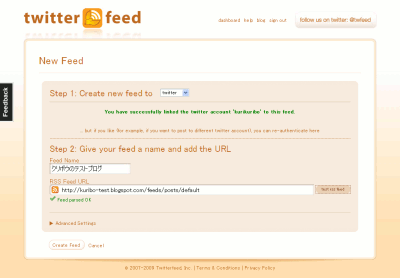
http://EXAMPLE.blogspot.com/feeds/posts/default のような)を入力します。RSS とありますが、Blogger の Atom フィードでも問題ありません。「test rss feed」ボタンを押して「Feed parsed OK」と出れば大丈夫です。



?hl=ja を追加)。
<b:includable id='related-posts' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Post:</h3>
<div id='data2007'/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 6;
var maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = decodeURIComponent(raw.substr(homeUrl3.length+13));
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
</b:includable>
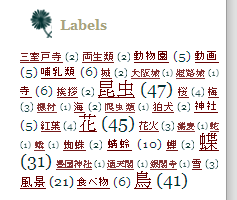
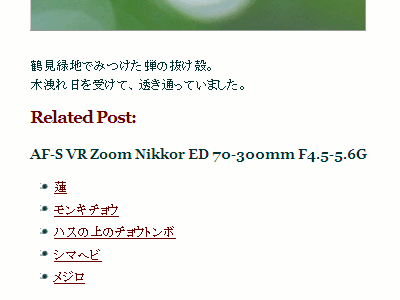
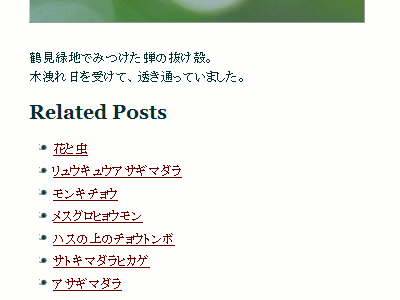
というコードを貼り付けます。コードを見つけるのにはブラウザの検索機能が便利です。赤字の部分は、上からタイトル、ラベルごとの投稿リンク数、表示ラベル数を表していて、ユーザーで変更が可能です。ラベルが日本語だと下の画像のようになり、正常に表示されません。
但し、最大の問題は日本語のラベルが文字化けすること。

GoogleのブログサービスBloggerで、カスタムドメインでブログを公開しています。
ドメインを「さくらインターネット」で取得し、Bloggerの設定で、カスタムドメイン「www.xxxx.com」で公開するよう設定しています。実際、「www.xxxx.com」でアクセスすることはできます。
しかし、同じ設定画面で、「xxxx.comをwww.xxxx.comにリダイレクトする」にチェックを入れています。私はこの設定を、「アドレスバーに「xxxx.com」と入力した場合でも www.xxxx.com にアクセスできるようにする設定」と理解しているのですが、実際に「xxxx.com」にアクセスすると、「ページが見つかりません」というメッセージが出ます。
ブラウザのアドレスバーに「xxxx.com」と入力した場合にも私のブログが表示されるようにするには、どうすればよいのでしょうか?
私はこの設定を、「アドレスバーに「xxxx.com」と入力した場合でも www.xxxx.com にアクセスできるようにする設定」と理解しているのですが、
The custom domain redirect setting is currently not functional for some users. We are working on a fix and hope to have it resolved shortly. We appreciate your patience.
IPアドレスを検索すると
「ghs.google.com」は「74.125.47.121」らしいので、
Aレコードを上記のIPアドレスで設定したら、
リダイレクトされました。
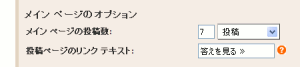
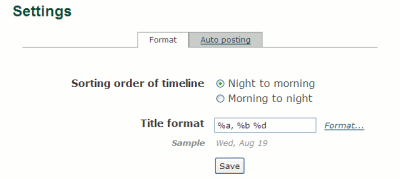
[設定]-[フォーマット]-[リンク フィールドの表示] に、はい/いいえの選択肢があり、デフォルトで「いいえ」になっていますが、「はい」にするとどうなるのでしょう?説明文を読んでも、「関連のあるURLを追加」とか「ポッドキャストのエンクロージャリンクを含めるオプションを追加」など、私には意味がわかりません。Bloggerヘルプにもこれらのキーワードはありませんでした。
ここ2、3日、Blogger in Draftのダッシュボードから入る
新規投稿の画面で不具合がでているようなのですが
お気づきですか?
従来のダッシュボード経由の投稿画面は問題ないようです。
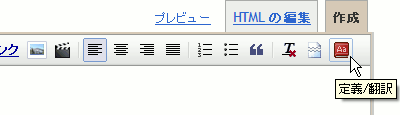
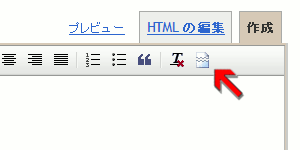
投稿は「HTMLの編集」と「作成」の2つのタブで可能ですが、
「作成」タブをクリックしても動作しません。
また「場所を追加」をクリックしても新ウィンドウが開きません。はじめまして。ところでBlogger in Draft新規投稿画面の不具合
こちらでも Blogger in draft 投稿エディタの不具合は確認しています。
また、2ch の Blogger スレでも話題にあがっています。
http://pc11.2ch.net/test/read.cgi/blog/1225453816/
ダッシュボードの表示言語を「英語 - English」に変更すると、
とりあえず元のように使えるそうです。Re: はじめまして。ところでBlogger in Draft新規投稿画面の不具合
この便利なブックマークレットにもひとつだけ弱点があります。それは投稿先の初期設定は最後に投稿したブログになるというものです。
(中略)
これは Mac 用の dashboard widget でも同じです。 Dashboard widget は複数起動することもできるので、それぞれのブログ用に専用ブックマークレットや widget を持ちたいものです。
| 1999.8 | Blogger | … | 最初の Blogger。Pyra Labs が開始。当時のトップ画面は Internet Archive で見られる。 | |
| 2000.11 | … | 高機能の有償版、広告つきの無償版というビジネスモデルを画策。高機能版の beta が始まり、招待者がテスターに。 | ||
| 2002.1 | Blogger Pro | … | 有償高機能版 Blogger が正式に開始。現在の Blogger Help にもたまに説明が出てきてびっくりする。当時のトップ画面から機能面が確認できる。 | |
| 2003.2 | Blogger | … | Pyra Labs を Google が買収。Blogger Pro サービスを停止し、その一部機能を無償版へ継承。当時のニュースは japan.internet.com で。 | |
| 2006.8 | Blogger beta | … | Google アカウントに結び付けられた新 Blogger のベータ版。Blogger と平行して存在し、希望するユーザーのみが移行。変更された機能の詳細はこちらで確認。 | |
| 2006.12 | Blogger | … | いわゆる「新 Blogger」。beta 移行済みユーザーは自動的に新 Blogger へ。「旧 Blogger」ユーザーは新 Blogger に移行しないとブログを更新できなくなる。くわしくはこちら。 | |
| 2007.6 | Blogger in Draft | … | 新機能を実験的に導入している Blogger。新機能はテスト期間を経て Blogger に正式採用される。くわしくはこちら。 | |
| 現在 |
We'll have more to say about Blogger templates later this summer; in the meantime, thanks to everyone who shared a recommendation.
(クリボウ訳:Blogger テンプレートについては、今後夏にさらに伝えるべきことがあるんですが、ひとまずサイトの推薦を共有してくれた人々に感謝します。)



1.新テンプレート(XML ファイル)をダウンロード。
2.そのファイルをデスクトップに保存。保存だけで開かない。
3.新しいブログを作成。テンプレート移行用。
4.新しいブログに新テンプレートをアップロード。
5.現在のブログの「レイアウト」を開く。
6.「HTML の編集」に進み、<div id='sidebar'> の中のコードをコピー。
7.新ブログの「レイアウト」を表示。
8.「HTML の編集」に進み6のコードを <div id='sidebar'> 内に貼り付け。
9.「保存」
10.新ブログのテンプレートを保存。
11.現ブログのテンプレートとしてアップロード。