> カスタマイズ | スマートフォン | ツール | デザイン | テンプレート >
Blogger ブログに iPhone 用ページを導入する「Blogger Touch」
で知った、Blogger 用の便利なサービス「Blogger Touch」。
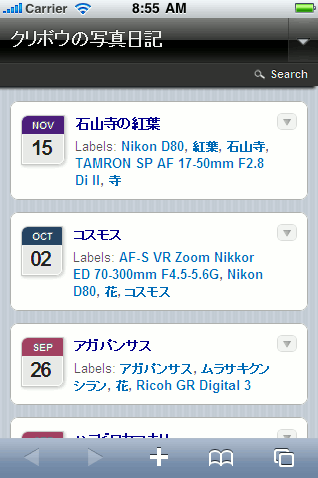
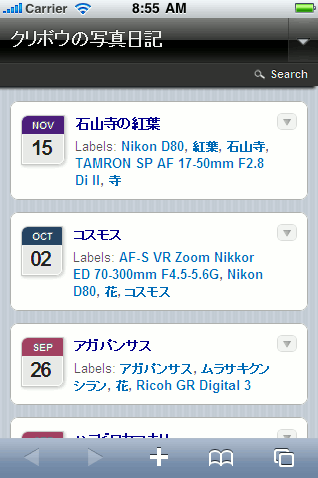
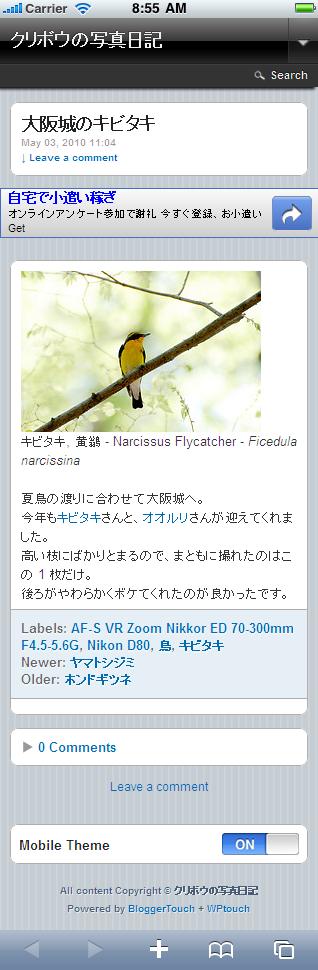
このサービスを使うと、Blogger ブログに簡単に iPhone 向けページを作成することができます。まずはためしと、「クリボウの写真日記」で使ってみたのが、この画面。iPhone で通常のブログ URL にアクセスすると、自動的に iPhone 用のページへとリダイレクトしてくれます。

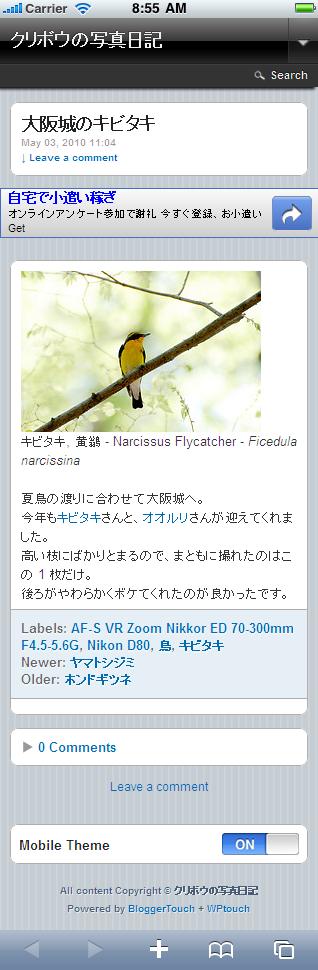
続いて、iPhone から(これはエミュレータですが)個別の記事を選んでみたのが、この画面。

なかなかよくできていますね。このサービスによって生成された、実際の iPhone 用のページがこちらです。
トップページ、投稿ページの表示だけでなく、検索や静的ページの表示、ラベル別表示といった機能もついています。試してはいませんが、iPhone からコメントを送信することもできるみたいです。説明を見てみると、
導入方法
Blogger Touch サイトを開き、入力部分にブログの URL を書き入れ、「Go」ボタンを押します。(「Custom Domain」リンクを押すと、カスタムドメインのブログ URL も入力することができます。)

「Step 1」に入る前に、このサイトへ Google アカウントでログインします。(このサイトでは、Google App Engine の AuthSub という機能を使い、ユーザー管理に Google アカウントの認証機能を利用しています。パスワードなどの秘密情報がサイトに渡ることはないので、ご安心を。)
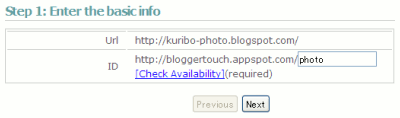
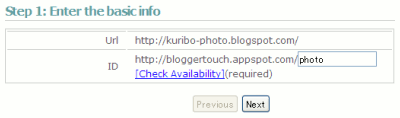
ログインすると、下の画面が表示されます。ここでは、Blogger Touch 側の URL を入力します。iPhone に実際にアクセスさせる URL を決めて、入力します。「Check Availability」で、URL がすでに使われていないかチェックできます。入力後、「Next」ボタンを押下。

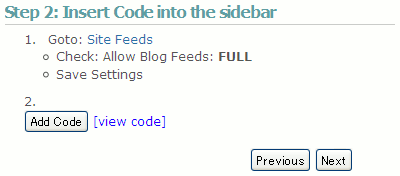
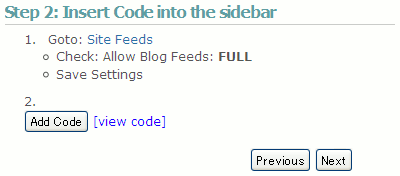
「Step 2」では、「Site Feeds」リンクをクリックして、Blogger の管理画面「設定 > サイトフィード」を開きます。「ブログ フィードを許可」の欄が「完全」になっているのを確かめます。
続いて、「Add Code」ボタンを押すと、Blogger のウィジェット追加画面「ページ要素を追加」が表示されます。ブログ名が正しいか確認して、「ウィジェットを追加」ボタンを押します。クラシックテンプレートの場合、Blogger のこのウィジェット追加が使えないので、「view code」リンクをクリックしてコードを表示し、コピーしたものを Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートに貼り付けることになります。

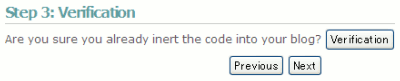
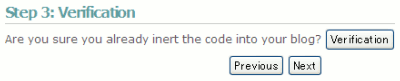
最後は、ブログの確認です。入力されたブログがユーザーのものか確かめます。といっても、ただ「Verification」ボタンを押すだけ。「Done」というメッセージダイアログが出れば OK です。

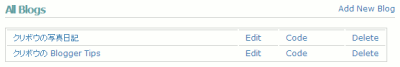
これで登録はおしまい。説明すると長いですが、実際の手順はすぐに終わります。以降は、Blogger Touch の「Dashboard」から登録ブログの設定を変更したり、新しいブログを登録したりすることができます。

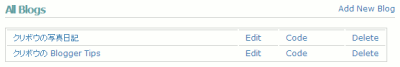
ブログ設定
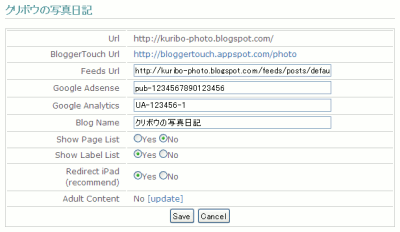
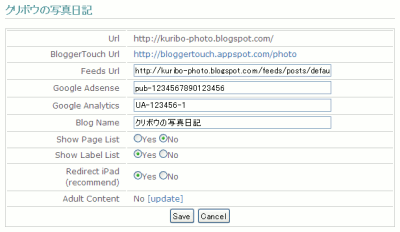
ダッシュボードの「Edit」リンクをクリックしてみたのが次の画面です。Google Analytics や AdSense の ID は最初から入力されています。設定できる項目は以下のとおり。

「Blogger って iPhone で見られないしなぁ…」とあきらめていた人は、ぜひぜひお試しを。
関連記事:
スポンサードリンク:
お願い:
このサービスを使うと、Blogger ブログに簡単に iPhone 向けページを作成することができます。まずはためしと、「クリボウの写真日記」で使ってみたのが、この画面。iPhone で通常のブログ URL にアクセスすると、自動的に iPhone 用のページへとリダイレクトしてくれます。

続いて、iPhone から(これはエミュレータですが)個別の記事を選んでみたのが、この画面。

なかなかよくできていますね。このサービスによって生成された、実際の iPhone 用のページがこちらです。
トップページ、投稿ページの表示だけでなく、検索や静的ページの表示、ラベル別表示といった機能もついています。試してはいませんが、iPhone からコメントを送信することもできるみたいです。説明を見てみると、
Featuresとのこと。Adsense や Google Analytics も特別な指定をすることなしに、ブログから自動的に読み取って、IPhone 用ページでそのまま有効になるようです。これはすごい。
- Support Google Analytics
- Support Adsense
- Support Search Widget
- Support Pagination
- Support Pages
- It's Free!
導入方法
Blogger Touch サイトを開き、入力部分にブログの URL を書き入れ、「Go」ボタンを押します。(「Custom Domain」リンクを押すと、カスタムドメインのブログ URL も入力することができます。)

「Step 1」に入る前に、このサイトへ Google アカウントでログインします。(このサイトでは、Google App Engine の AuthSub という機能を使い、ユーザー管理に Google アカウントの認証機能を利用しています。パスワードなどの秘密情報がサイトに渡ることはないので、ご安心を。)
ログインすると、下の画面が表示されます。ここでは、Blogger Touch 側の URL を入力します。iPhone に実際にアクセスさせる URL を決めて、入力します。「Check Availability」で、URL がすでに使われていないかチェックできます。入力後、「Next」ボタンを押下。

「Step 2」では、「Site Feeds」リンクをクリックして、Blogger の管理画面「設定 > サイトフィード」を開きます。「ブログ フィードを許可」の欄が「完全」になっているのを確かめます。
続いて、「Add Code」ボタンを押すと、Blogger のウィジェット追加画面「ページ要素を追加」が表示されます。ブログ名が正しいか確認して、「ウィジェットを追加」ボタンを押します。クラシックテンプレートの場合、Blogger のこのウィジェット追加が使えないので、「view code」リンクをクリックしてコードを表示し、コピーしたものを Blogger 管理画面「テンプレート > HTML の編集」から、テンプレートに貼り付けることになります。

最後は、ブログの確認です。入力されたブログがユーザーのものか確かめます。といっても、ただ「Verification」ボタンを押すだけ。「Done」というメッセージダイアログが出れば OK です。

これで登録はおしまい。説明すると長いですが、実際の手順はすぐに終わります。以降は、Blogger Touch の「Dashboard」から登録ブログの設定を変更したり、新しいブログを登録したりすることができます。

ブログ設定
ダッシュボードの「Edit」リンクをクリックしてみたのが次の画面です。Google Analytics や AdSense の ID は最初から入力されています。設定できる項目は以下のとおり。

- Feed Url … ブログフィードの URL。
- Google AdSense … Google AdSense の ID。
- Google Analytics … Google Analytics の ID。
- Blog Name … ブログのタイトル。
- Show Page List … ページリストを表示するかどうか。
- Show Label List … ラベルのリストを表示するかどうか。
- Redirect iPad … iPad での閲覧で Blogger Touch ページへリダイレクトさせるかどうか。
- Adult Content … アダルトコンテンツの有無。
「Blogger って iPhone で見られないしなぁ…」とあきらめていた人は、ぜひぜひお試しを。
関連記事:
スポンサードリンク:
「この記事役に立った!」と思ったら、ぜひフィード登録をお願いします。 


ブログを紹介して頂いてありがとうございました。
ReplyDeleteBlogger Touch以外にMobStacというサイトでもiPhone用のページができるようになっています。仕組みはBlogger Touchと同じで別サイトにiPhone用のページを設けてリダイレクトしています。Adsense や Google Analyticsの設定は引き継げないのですが、独自にアクセス記録を録ることができるようになっています。
Blogger TouchのデザインがWordPressのWPTouchそのものなので、ほかのデザインがいいという場合にはこちらもいいんじゃないかと思います。
» Create a mobile site for your blog or website in minutes - MobStac
» ブログからモバイルサイトを作成するMobStac | Blog.IKUBON.com
Blogger 謹製モバイルも出ましたね。
ReplyDelete> IKUBON さん
ReplyDeleteコメント遅くなってすみません。(Blogger のスパムコメントトレイに入っていました。汗。)
iPhone 用ページ他にもあるんですね。選択肢が多いというのはいいですね。今度試してみて、記事にしたいと思います。ありがとうございます。
> H Okano さん
コメントありがとうございます。その件、H Okano さんのブログで読んで、初めて知りました。Blogger も進化のスピードが速くなってきましたね。
私のブログにも導入しました。詳しい解説、ありがとうございました。
ReplyDeleteBlogger Touchを紹介していただいて、
ReplyDelete本当にありがとうございました。
まさか、Bloggerが携帯やスマホに対応していないなんて、ガックリしていたところ、コチラの記事に行き当たりました。
感謝しています。
とても参考になりました。
ReplyDelete早速導入させていただきます。
ありがとうございました!
Bonus Terbanyak melalui Dealer Casino Wars Velikie Luki Situs www.pokerusia.us Melalui Bank Jatim Syariah Kode Bank 114.
ReplyDelete