Blogger にはカレンダー機能がありません。なので、カレンダーをどうしてもブログに貼り付けたいという場合には、自分でテンプレートをカスタマイズする必要があります。今回はその方法を2つ紹介しますので、お好きな方を試してみて下さい。
※色々な部分を変更するので、テンプレートは必ずメモ帳などにバックアップしておいてください。
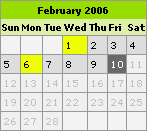
 Bloglendar を利用する
Bloglendar を利用する
ひとつめは、Bloglendar を利用する方法。Blogger だと
6な人さんや
青天白日さん、
NET DYNAMIC さんなどが利用されています。Bloglendar を Blogger に導入するのに参考にするのはこのページ。
では導入の方法を見ていきます。
1.Blogger 管理画面「設定 > フォーマット」より、「Date ヘッダー フォーマット」を「Friday, February 10, 2006」形式にします。
2.このファイルをダウンロード、解凍し、できた3つのファイルを任意のサーバーにアップロードします。
3.Blogger 管理画面「テンプレート」より、テンプレート
head 要素内に、次のコードを貼り付けます。
<script type="text/javascript" charset="<$BlogEncoding$>" src="http://tools.kuribo.info/bloglendar/bloglendar.js">
</script><script type="text/javascript" charset="<$BlogEncoding$>" src="http://tools.kuribo.info/bloglendar/bloglendar-main.js">
</script><link rel="stylesheet" type="text/css" href="http://tools.kuribo.info/bloglendar/bloglendar.css" />
赤字の部分には、ファイルをアップロードしたディレクトリを入力します。
4.テンプレートタグ
<BlogDateHeader> を見つけ出し、直下に
blogDate クラスの div 要素を挿入します。元々
<BlogDateHeader> 内に書いてあるコードはそのままにしておきます。
<BlogDateHeader>
<div class="blogDate" title="<$BlogDateHeaderDate$>"></div>
<h2 class="date-header"><$BlogDateHeaderDate$></h2>
</BlogDateHeader>
5.テンプレート中、カレンダーを表示させたい位置に次のコードを書き入れて、ブログ全体を再構築します。
<div id="bloglendar"><!-- Bloglendar here --></div>
以上で Bloglendar の導入完了です。
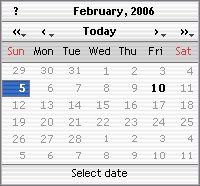
 JavaScriptCalendar を利用する
JavaScriptCalendar を利用する
ふたつめは、JavaScriptCalendar(JSCalendar)を Blogger で使用する方法。Blogger では
Envy Inc. さんが使われています。(実はこのカレンダーの存在自体も Envy さんに
教えてもらったのです。ありがとうございます。)
JSCalendar を Blogger に導入するのに、参考にするのはこのページ。
ちなみに、このカレンダーを導入すると、月別のアーカイブが利用できなくなることを知っておいてください。
それでは導入の方法を見ていきます。手順がたいへん多かったので、少し内容をまとめて手順を減らしています。
1.Blogger 管理画面「設定 > フォーマット」から、「Date ヘッダー フォーマット」を「2006-02-10」形式にします。また、管理画面「設定 > アーカイブ中」から、「アーカイブの頻度」を「日別」にします。
2.このページ右下の「1.0(download)」というリンクをクリック、ミラーサーバーを選んで JSCalendar をダウンロードし、解凍、出来たファイルを全て任意のサーバーにアップロードします。
3.Blogger 管理画面「テンプレート」より、テンプレート
head 要素内に、次のコードを貼り付けます。
<style type="text/css">@import url("http://tools.kuribo.info/jscalendar-1.0/skins/aqua/theme.css");</style>
<script type="text/javascript" src="http://tools.kuribo.info/jscalendar-1.0/calendar.js"></script>
<script type="text/javascript" src="http://tools.kuribo.info/jscalendar-1.0/lang/calendar-en.js"></script>
<script type="text/javascript" src="http://tools.kuribo.info/jscalendar-1.0/calendar-setup.js"></script>
<script type="text/javascript"><!--
function calendar()
{
var archive = document.getElementById( 'archive' );
if( archive )
{
archive.style.display = 'none';
var notes = {};
var links = archive.getElementsByTagName( 'a' );
if( !links.length ) return;
var i, j, node, date, y, m, d;
for( i=0; i<links.length; i++ )
{
node = links[i];
date = node.innerHTML.split('-'); // YYYY-MM-DD
y = parseInt( date[0], 10 ); if(!notes[y]) notes[y] = {};
m = parseInt( date[1], 10 ); if(!notes[y][m]) notes[y][m] = {};
d = parseInt( date[2], 10 ); notes[y][m][d] = node.href;
}
var dates = document.getElementsByTagName( 'h2' ), thisDate;
for( i=0; i<dates.length; i++ )
if( dates[i].className == 'date-header' )
{
var ymd = dates[i].innerHTML.split('-'); // YYYY-MM-DD
thisDate = new Date( parseInt( ymd[0], 10 ),
parseInt( ymd[1], 10 )-1,
parseInt( ymd[2], 10 ) );
break;
}
top.notes = notes;
Calendar.setup(
{
weekNumbers : false,
step : 1, // show every year in the year menus
date : thisDate, // selected by default
flat : 'calendar-container', // div element
range : [ parseInt(links[0].innerHTML), y ],
showOthers : true, // show whole first/last week of month
flatCallback : dateChanged, // what to do on date selection
dateStatusFunc: disableDateP // which dates to show/hide how
});
}
}
// Returns true for all dates lacking a note, false or a css style for those having one.
// Exception: today does not return true, even if it lacks a note. (improves navigation)
function disableDateP( date, y, m, d )
{
var now = new Date;
if( (y == now.getFullYear()) &&
(m == now.getMonth()) &&
(d == now.getDate()) )
return false;
return noteFromDate( date ) ? false : true;
}
function noteFromDate( date )
{
var note = top.notes[date.getFullYear()] || {};
note = note[date.getMonth()+1] || {};
return note[date.getDate()];
}
function dateChanged( calendar )
{
if( calendar.dateClicked )
{
var note = noteFromDate( calendar.date );
if( note )
window.location = note;
}
}//--></script>
<style type="text/css"><!--
#archive {display: none;}
#calendar-container {width:200px;}
--></style>
赤字の部分には、ファイルをアップロードしたディレクトリを入力します。
4.body 要素の開始タグを次のコードに変えます。
<body onload="calendar()">
5.現在アーカイブを表示している部分(
archive-list クラスの
div 要素もしくは
ul 要素)を、次のコードに差し替え、設定を保存、ブログ全体を再構築します。
<div id="archive">
<ul class="archive-list">
<BloggerArchives>
<li><a href="<$BlogArchiveUrl$>"><$BlogArchiveName$></a></li>
</BloggerArchives>
</ul>
</div>
<div id="calendar-container"></div>
これで、JSCalendar の導入が完了です。
 Seesaa ブログに、リンクにカーソルをあてるとポップアップしてくる広告があるんですがご存知でしょうか(サンプル)。
Seesaa ブログに、リンクにカーソルをあてるとポップアップしてくる広告があるんですがご存知でしょうか(サンプル)。 最近の記事へのリンクに、記事の冒頭部分が表示できる機能をつけた、新しいリンクリストをつくりました。
最近の記事へのリンクに、記事の冒頭部分が表示できる機能をつけた、新しいリンクリストをつくりました。 今日紹介するのは、左の画像のように、ブックマークツールバー上で動くファビコンについて。
今日紹介するのは、左の画像のように、ブックマークツールバー上で動くファビコンについて。 Bloglendar を利用する
Bloglendar を利用する JavaScriptCalendar を利用する
JavaScriptCalendar を利用する