Blogger in Draft から、ブログのファビコンを設定することができるようになりました。
ファビコンとは
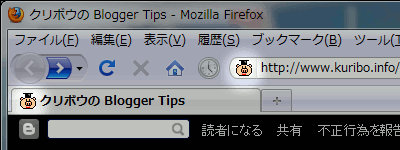
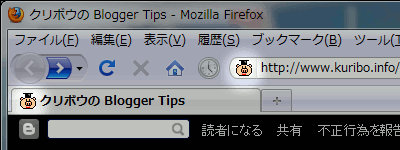
ファビコンというのは、ブラウザでウェブページを開いたときにロケーションバーや、タブに出てくるこんなアイコンのこと。

通常 Blogger ブログは、ファビコンとして

が表示されるんですが、これを自分の好きなものに換えることができるというわけ。
Blogger ブログに限らず、どのサイトもそうなんですが、ファビコンを設定するには、
1.Favicon をルートに
サイトのルートディレクトリに favicon.ico と名前をつけたアイコンファイルを置きます。それだけ。
2.各ページでアイコンの設定
1が不可能な場合(blogspot とか)は、設定したいそれぞれのページのソース、head 要素内に link タグ
<link rel="SHORTCUT ICON" href="アイコンファイルの URL" />
を挿入します。
のどちらかを行わないといけません。今回 Blogger in Draft に追加されたのは1で、Blogger がユーザーのアイコンファイルをブログのルートディレクトリにアップロードしてくれるようになっています。うちのはこれ。
従来 blogspot のブログユーザーがしていた2の方法のようにアイコンファイルの置き場所を確保する必要がないので、とても便利です。
設定方法
ちょっと前置きが長くなってしまいました。次に設定方法です。
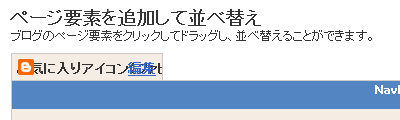
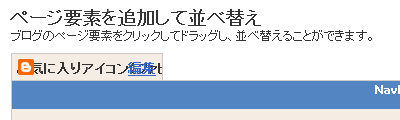
Blogger in Draft の管理画面「デザイン > ページ要素」ページを開きます。「Navbar」の上に(読みにくいんですが)「お気に入りアイコン(ファビコン)」という項目が今回追加されています。

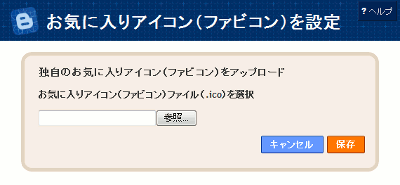
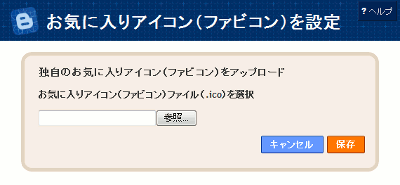
この「編集」リンクをクリックすると、「お気に入りアイコン(ファビコン)を設定」というウィンドウが開きます。

あとは、このウィンドウでパソコン上のアイコンファイルを選択し、「保存」を押すだけ。簡単ですね。
アイコンファイル変換ツール
ついでなんですが、アイコンファイルなんてないよという人には、次のサイトが便利です。手持ちの PNG、GIF、JPEG 画像を、ウェブ上で自動的に 16x16 のアイコンファイルにしてくれます。画像をトリミングしてアイコン生成…とかもできますよ。
ということで、ぜひ Blogger 公式の機能でファビコンを設定して、他人とは違う自分だけのブログを目指してみてくださいね。
追記(2011-08-06)
Blogger ブログへのファビコン設定機能が、Blogger in Draft を卒業して、無事 Blogger に正式採用されたようです。