Blogger の新機能 Backlinks は Shift-JIS のブログでは文字化けしてしまう、ということを
前回の記事で紹介しました。
納得がいかないのクリボウは無理やり Shift-JIS に対応させる方法を考えました。説明が大変なので要点だけを書くと…。
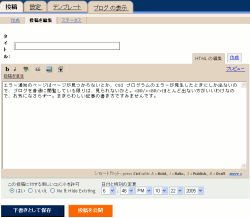
1.とりあえず導入前回記事のとおり、バックリンクを有効にしテンプレートも編集して、ブログを再構築します。
2.コードの取り出しテンプレートではなくて、出来上がったブログの記事単独ページのコードからバックリンクに関する部分を抜き出します。テキストエディタにコピー&ペーストします。
3.抜き出したコードの書き換え
postID=******** の ******** を
<$BlogItemNumber$> に書き換えます(2箇所)。
"http://search.blogger.com/blogsearch?q=link:********" の ******** を
<$BlogItemPermalinkURL$> に書き換えます。最初に出てくる外部スクリプト(http://www.blogger.com/dyn-js/backlink.js)呼び出し部分の
<script> タグに属性
charset="UTF-8" を挿入します。
4.テンプレート上書き書き換えたコードを、対応するテンプレートのバックリンクに関する部分に上書きします。
<BlogItemBacklinksEnabled> と
</BlogItemBacklinksEnabled> のタグはもう要りません。再構築はまだです。
5.コード挿入テンプレートの <head> 内に以下のコードを書き入れます。
<ItemPage>
<script type="text/javascript" src="http://www.blogger.com/js/backlink.js"></script>
<script type="text/javascript" src="http://www.blogger.com/js/backlink_control.js"></script>
<script type="text/javascript">var BL_backlinkURL = "http://www.blogger.com/dyn-js/backlink_count.js";var BL_blogId = "********";</script>
</ItemPage>
******** 部分にはブログの ID が入ります。2で抜き出したコードにも
blogID=******** とあるので同じものを書き込みます。
6.バックリンクを無効に管理 > コメントからバックリンクの項目を「非表示」にして再構築します。
以上です。しっかり説明してしまった気もします。
この方法の一番の肝は 「
<script> タグに属性
charset="UTF-8" を挿入する」という点。これがしたいがために、上記のように色々いじることになるのです。多言語を意識して Blogger 側でこれをしてくれれば問題は解決するんですけどね。
ほうぼういじりまわすのと、おそらく Blogger の正しい使い方ではないでしょうから、自己責任でどうぞ。
ちなみに、ページと別の文字エンコードでデータを書き込むスクリプトは、たいていこのやりかたでなんとかなることが多いと思います。実は以前紹介した
Feed2JS も
<script> タグに属性
charset="UTF-8" を書き入れることで、このブログで導入することができたのでした。