- Blogger in Draft: Autosave and Automatic Date and Time
- The Okano Mail: Automatic date and time in draft
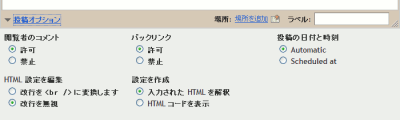
もう1つの「自動日時設定機能」が現在の Blogger のエディタにもない新機能で、公開時点の日時を記事のタイムスタンプとして設定するというもの。

現在の Blogger では、エディタを開いた日時が記事の日時となってしまうため、下書きの期間が長いと記事の日時と公開日時とが大きくずれてしまうという問題点がありました。それが今回の機能追加で解消されることになります。
新しい仕組みでは、記事に設定される日時は「最初に公開された時点」の日時となります。なので、公開後の記事を再び編集して公開した場合には、記事の日時は変更されません。もし、日時を編集後の日時に変更したい場合(つねにブログトップに記事を持って来たい場合など)には、一度下書きに戻してから公開するという手が有効です。
この「自動日時設定機能」を使わずに、記事の日時を自分で指定したい場合には、投稿オプションから「Scheduled at」を選んで日時を入力して記事を公開します。過去の日時を指定して公開ボタンを押すと、その時点で公開され、記事のタイムスタンプは指定した日時に設定されます。未来の日時を指定すると、予約投稿となり、その日時になった時点で記事が公開され、タイムスタンプも公開時刻と同じになります。
今回の変更で、記事のタイムスタンプが一般の感覚に近い形でつくことになり、下書き機能をよく利用する人にとってはとても便利になったんじゃないかと思います。ちなみに、「Blogger in Draft を日常で使うのにはまだ抵抗が…」という人には、現在の Blogger で記事公開時点の日時をタイムスタンプとして設定するためのユーザースクリプトというものもあるので、一度そちらを試してみるのもいいかもしれません。