その後、ラベルごとの投稿表示画面からラベルフィードの URL を得るための、ブックマークレットも作りました。
今回ご紹介するのは、最初からラベル一覧にラベルフィードへのリンクをつける方法。
を参考にしています。
見た目
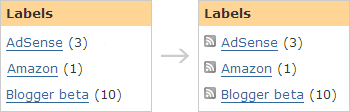
新 Blogger のラベルウィジェットがこうなります。

ラベル名の左にラベルフィードへのリンクが出ます。リンクがさりげなくていい感じ。
導入方法
1.ラベルウィジェットを追加します。すでにブログにラベルウィジェットを設置していればそのままで OK です。設置していない場合は、新 Blogger 管理画面「テンプレート > ページ要素」の「ページ要素を追加」リンクから追加してください。
2.新 Blogger 管理画面「テンプレート > HTML の編集」ページを開き、「ウィジットのテンプレートを展開」します。
3.コードの表示されているテキストエリアから次のコード
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
を見つけ出して、次のコード
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<script type='text/javascript'>
var lblname = '<data:label.name/>';
lblname = encodeURIComponent(lblname);
var feedlink = '/feeds/posts/full/-/' + lblname;
document.write('<a href="' + feedlink + '"><img width="12" height="12" src="http://kurikuribo.googlepages.com/
</script>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<script type='text/javascript'>
var lblname = '<data:label.name/>';
lblname = encodeURIComponent(lblname);
var feedlink = '/feeds/posts/full/-/' + lblname;
document.write('<a href="' + feedlink + '"><img width="12" height="12" src="http://kurikuribo.googlepages.com/
</script>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
に書き換えます。
4.「テンプレートを保存」ボタンをクリックします。
これでおしまいです。
クラシックテンプレートは…
クラシックテンプレートの利用者は、上に示したようなカスタマイズができません。というより、それ以前にブログにラベル一覧を表示する方法が用意されていません。
(クラシックテンプレートには、)サイドバーに全てのラベルを表示するタグはありません。サイドバーのラベルウィジェットを使う場合には、レイアウトテンプレートに変更する必要があります。(クリボウ訳)
レイアウトテンプレートを使えない身(FTP 公開ブログ)としては、非常に残念です…。
いつも有難うございます。
ReplyDelete早速導入してみました。
アイコンが箇条書きの「点」みたいな感じで良いですね。
こんにちは.
ReplyDelete不遜ながら少し気になったのでコメントを残します.
リンク先を見てみましたら,JavaScript を使わない・自分でブログURLを入力する必要のないコードに Update されていました.
個人的にも JavaScript を使わずに実現する方がいいと思いますが・・・
> ちゃめさん
ReplyDelete早速導入+コメントありがとうございます。紹介記事のものからわざとひとまわり小さいアイコンにしています。小さい方がいい感じですね。
> Jyun さん
> 不遜ながら
不遜だなんてとんでもないです+コメント大歓迎です。ありがとうございます。
> JavaScript を使わない
実は僕も読んでいました。英語圏の人はあれでいいんですが、日本語のラベル名だと URL エンコードしないと正しいフィードにたどり着けないのです…。
> 自分でブログURLを入力する必要のない
あのブログ URL の取得の仕方が謎なんです。なんであそこから data:post にアクセスできるんでしょうかね?
data:posts の1要素にアクセスできたとしても、data:post.url はブログ URL と同じにはならないはず。なんだかバグっぽいので紹介しなかったんですが、僕が知らないだけで、ちゃんとした方法なのかもしれませんね。
なるほど,承りました.
ReplyDelete考えなしに指摘してすみませんです・・・.
コードを自分なりに試して見たのですが,色々わかったことがあったので報告します.
>URL エンコードしないと正しいフィードにたどり着けない
自分が設置した限りでは URL エンコードしなくても日本語そのままで通りました.
でも,これって環境によって違うのですか?
日本語って面倒ですね・・・.
>data:postにアクセス
よくよく見てみると変ですね. data:post.url なんて値はないのに.
コードをいじってみたら
<a expr:href='"/feeds/posts/default/-/" + data:label.name'><img height='12' src='http://kurikuribo.googlepages.com/feed-icon-g-12x12.png' width='12'/></a>
だけで参照できました. data:post.url は関係なかったみたいです.
パス指定か "/" で始まるとルートディレクトリへのリンクになるようです.
詳しくは,こちらに書いてありました.
>> hxxk.jp - <a href="./"> と <a href="/"> はどう違う?
これはレッキとしたHTMLの仕様,なのですか,ね・・・?(疑問)
これならば,BlogSpot にホスティングしているヒトはブログのルートディレクトリにアクセスできますから問題ないと思います.
# 因みに data:blog.homepageUrl は利用できないかな~? と考えたのですがこれには index.html まで含まれていたので無理でした.
ご紹介いただいた記事の リライト版によると RFC3986 だそうです。この URL 表記はとても便利ですね。
ReplyDelete> BlogSpot にホスティングしているヒトは
カスタムドメインでもディレクトリは設定できないはずなのでOKですね。
FTP 公開だとサブディレクトリにブログを展開することも可能ですが、そもそもラベル一覧は表示できませんし…。ということで、記事の方も更新しました。
貴重な情報ありがとうございました。
P.S.
data:blog.homepageUrl はたしかに使いづらいですね^^;
はじめまして。
ReplyDeleteかなり古い記事にコメント付けてしまいますが・・・お気付きになることを祈っております。
実は現在、このスレッドにある「ラベルごとにRSSフィードを」で困っております。
検索して回って、こちらの記事に辿り着きました。
どうしてもラベル名は日本語を使わざるを得ない状況なのですが、他の方のコメントにもある「URIエンコーディング」とはどこで行なえば良いのでしょうか?
ラベルウィジェットの中では編集できませんので・・・
もしこのコメントにお気付きになったら、恐縮ですが何らかの対処方法をアドバイスいただければ幸いです。
どうぞよろしくお願い致します。
コメントありがとうございます。
ReplyDelete日本語でもラベル名として通るように、上記ウィジェット内の JavaScript で自動的に URI エンコードを行っています。なのでこのウィジェットを使う場合には、URI エンコードについては意識する必要はないと思います。
ウィジェットを使わずに、日本語のラベル名からフィード URL を得るには、こちらの「ラベルフィード URL 作成装置」をご利用下さい。これも、ラベル名を自動的に URI エンコードするようになっています。
またご不明の点は、コメントしてくださいね。
いつも参考にさせて頂いております。遅れながら私のBlogにもラベル毎のフィードアイコンを、Kuriboさんのお陰で設置する事が出来ました。ありがとうございます。
ReplyDeleteさて、Blogを開設してから3年半。メインの投稿部分の幅を広げようとHTMLを変えてみたのですが、背景のつなぎ目の記述が上手に出来ず、カクカクになってしまいます。
rails_main.gifの記述部分に原因がある所までは突き止めたのですが、どこを直せばよいのか分からず、困っております。
お忙しい所大変申し訳ありませんが、教えて頂けると幸いです。
昨晩にKuriboさんに質問させて頂きました静岡散歩です。
ReplyDelete画像の引用先と修正方法が悪かった事が分かり、無事レイアウト変更が終わりました。
ご迷惑をかけて大変申し訳ありません。
> 静岡散歩さん
ReplyDeleteご無沙汰しております。
コメントいただいていたことに気づかず、今になってしまいました。
Rounders 系のテンプレートは丸角やサイドの模様など、画像の幅が決まりきっていて
幅を広げるのに難儀しますね…。
ブログ見させてもらったんですが、Firefox ならなんとか表示できますが、
IE 7 だと大きく表示が崩れるようです。
おせっかいながら(というか、一度はご相談を受けた身ですので、)
クリボウも Rounder4 をもとにテンプレートをつくってみました。
こちらからご確認下さい。
他にご要望ある場合も、ジャンジャンおっしゃってください。
Kuriboさんが作って頂いた画像をサーバーへコピーさせて頂いた上で、HTMLの変更を行いました。
ReplyDelete初心者の私にとても親切にして頂き、本当にありがとうございます。
出来るだけご迷惑をおかけしない様に頑張りますが、また分からない所が有れば、質問させて下さい。
宜しくお願い致します。
Cashback dengan Agen Casino Wars Sterlitamak Rusia Situs www.rusiapoker.me Melalui Bank Capital Indonesia Kode Bank 054.
ReplyDelete