
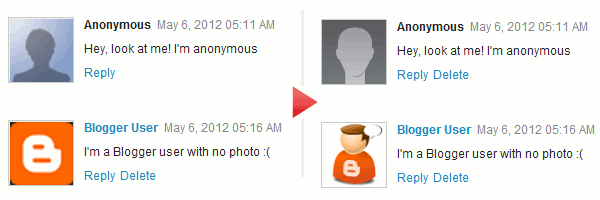
Blogger ブログでは、匿名ユーザーや、アバターを指定していない Blogger ユーザーがコメントを投稿した場合、コメント欄にはデフォルトのユーザーアイコンが表示されます。今回は、このデフォルトで使用する画像をブログで自由に設定する方法についてです。
※ このカスタマイズは、「埋め込み」方式のコメント欄にのみ有効です。コメント投稿フォームを投稿ページに埋め込むには、Blogger 管理画面「設定 > 投稿とコメント」ページから、「コメントの場所」項目を「埋め込み」にしてください。
今回のカスタマイズ方法については、以下のサイトを参考にしました。(コードは一部変更しています。)
上に示した以外のアバターも紹介されています。それぞれ URL が掲載されているので、気に入ったものがあれば、以下のカスタマイズ方法に従って変更してみてください。
導入方法
さっそく導入方法を見ていきます。
1.Blogger 管理画面で「テンプレート > HTML の編集 > 続行」 と進みます。
2.
3.「テンプレートを保存」ボタンを押します。
2.
</body> の直前に次のコードを挿入します。</body> は、ブラウザの検索機能を使うと見つけやすいと思います。
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'></script>
<script type='text/javascript'>
$("img[src='http://img1.blogblog.com/img/anon36.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5WeV7jBLDLaqqYGr__WMu8qRHIAuaqTHqyxe71ntQhSNfc203286SEFn1LCFGT7Rh2gdbIC1Ska_qrsTZEEDyJKgiwD5Kg6sfyid7JeHlWuMKUH4dzVxcBsTOa1viYBGrFj8l/s1600/default_avatar.gif');
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Lg9-BjZ_jpGk-0JdUaADx7WKORc6iVlFlgjAzTbutT2Hm4DKIOoeTd6FidXUhCd_VxLvwuCil3ZzlOJjXdOIOKJrdrrqrrHMjfPl8vcP_gUBAk3YhzkbOn8Dd6mGI57gjF80/s1600/blogger-user.png');
</script>
<script type='text/javascript'>
$("img[src='http://img1.blogblog.com/img/anon36.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5WeV7jBLDLaqqYGr__WMu8qRHIAuaqTHqyxe71ntQhSNfc203286SEFn1LCFGT7Rh2gdbIC1Ska_qrsTZEEDyJKgiwD5Kg6sfyid7JeHlWuMKUH4dzVxcBsTOa1viYBGrFj8l/s1600/default_avatar.gif');
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']").attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Lg9-BjZ_jpGk-0JdUaADx7WKORc6iVlFlgjAzTbutT2Hm4DKIOoeTd6FidXUhCd_VxLvwuCil3ZzlOJjXdOIOKJrdrrqrrHMjfPl8vcP_gUBAk3YhzkbOn8Dd6mGI57gjF80/s1600/blogger-user.png');
</script>
3.「テンプレートを保存」ボタンを押します。
これだけです。簡単ですね。
カスタマイズ方法
導入方法で示したコード中、赤字部分で匿名用のアバター画像、青字部分で Blogger ユーザー用のアバター画像が指定されています。好みの画像が別にあれば差し替えてみてください。
緑色のコードは、JavaScript のライブラリ jQuery を呼び出している部分です。通常このままで問題ありませんが、ブログで他に jQuery を呼び出して使っている箇所がある場合、省略した方がいいと思います。
テンプレート変更などブログの模様替えの際に、こういった細かいところもテーマに合わせてカスタマイズしてみると面白そうです。フォトログやイラストブログなんかで、自分の撮った写真や手書き画像にしてみるのもいいかもしれませんね。


