いつも楽しく拝読しています。というコメントが入っていたので、やってみたところ
ところで、Twitter CardsのSummaryができるかBloggerへMetaタグを入れてみたのですがサムネイル画像が出なく、クリボウ様のサイトに情報ないかなぁと思い来てみた次第です。
もし、次のネタが決まっていないのなら、この辺りを記事にしていただければ嬉れしゅうございます m (_ _) m

できました。導入方法をこちらでまとめておきたいと思います。
Twitter Cards って何?
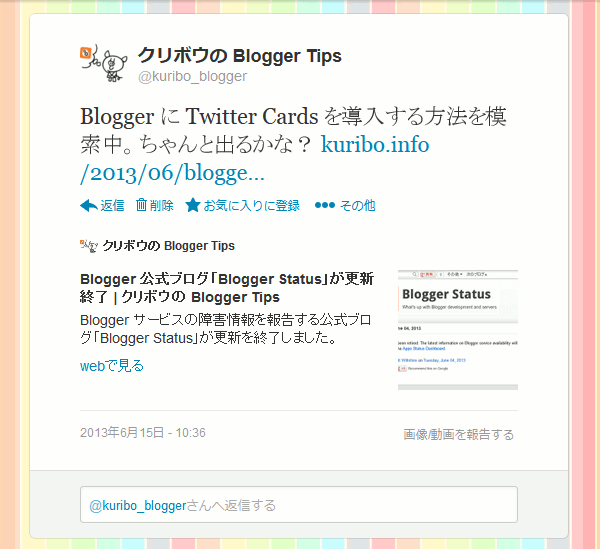
最初に Twitter Cards についてです。上の画像を見て分かるかと思いますが、Twitter のツイートに URL が含まれたときにそのリンク先ページのタイトルや要約、画像を自動的に挿入してくれるのが Twitter Cards の機能です。
これを表示させるためには、リンクされるブログの方で Twitter Cards に対応したメタタグをブログテンプレートに記載しておかないといけません。Facebook の OGP(Open Graph Protocol)と同じようなものと言うと理解しやすいかもしれません。
今回はシンプルな Summary Card の導入についてみていきます。参考にさせてもらったのはこちらのサイト。ありがとうございます!
導入方法
早速、Twitter Cards 用のメタタグを用意します。クリボウが使用したのは次のタグです。
<meta content='summary' name='twitter:card'/>
<meta content='@kuribo_blogger' name='twitter:site'/>
<meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/>
<meta expr:content='"http://bloggerspice.appspot.com/postimage/" + data:blog.url' name='twitter:image'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta content='@kuribo_blogger' name='twitter:site'/>
<meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/>
<meta expr:content='"http://bloggerspice.appspot.com/postimage/" + data:blog.url' name='twitter:image'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
2 行目赤字部分には、ブログに関する Twitter のアカウント名を入力します。これはオプションなので、特にアカウントがない場合には行ごと削除してかまいません。他の行は、どのブログでも通用するよう Blogger のテンプレート用データタグを使用しているので、そのまま使えるはずです。これらのメタタグを Blogger の管理画面「テンプレート > HTML の編集」で
<head> のすぐ後に貼り付けて保存します。その後、Twitter Developers で Twitter Cards の申請を行います。
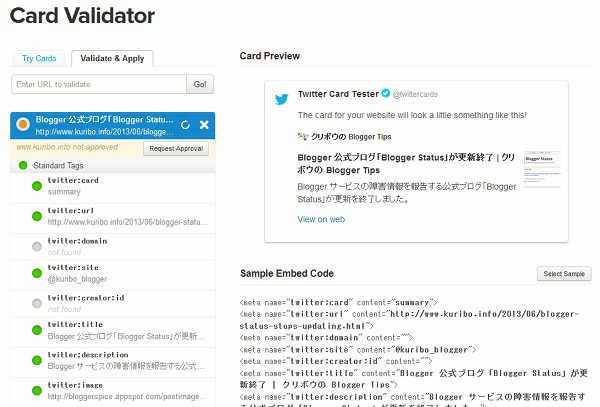
「Card Catalog」のポップアップが出たら「Summary」を選択、「Validate & Apply」タブを押して、自分のブログの好きな投稿の URL を入力して「Go!」を押してください。

ここで、ブログの Twitter Cards 対応状況が確認できます。右側にはプレビューが表示されます。「Standard Tags」の項目がグリーンだったら、ブログ側の設定は問題なしです。
「Request Approval」を押して申請画面を開きます。Twitter アカウントなど、必要事項を記入して(ほとんど入力済みだと思います)「Register Domain」ボタンを押します。これで全作業が終了です。意外と簡単なんじゃないでしょうか。
これで Twitter 経由のアクセスが少しでも増えるといいですね。
技術的なことなど
ここから先は、気になる人だけ読んでください。先ほどのメタタグについての解説です。
1: <meta content='summary' name='twitter:card'/>
2: <meta content='@kuribo_blogger' name='twitter:site'/>
3: <meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/>
4: <meta expr:content='"http://bloggerspice.appspot.com/postimage/" + data:blog.url' name='twitter:image'/>
5: <meta expr:content='data:blog.metaDescription' name='twitter:description'/>
2: <meta content='@kuribo_blogger' name='twitter:site'/>
3: <meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/>
4: <meta expr:content='"http://bloggerspice.appspot.com/postimage/" + data:blog.url' name='twitter:image'/>
5: <meta expr:content='data:blog.metaDescription' name='twitter:description'/>
Twitter Developers のドキュメントで例示されていたメタタグを Blogger ブログ用に調整してみました。タグ内の属性が読みにくいのは、Blogger の HTML エディタが属性をアルファベット順に並べ替えてしまうので、混乱を避け最初からその順にしているためです。
1.まず、どの行でも、
meta タグの最後に / を入れておきます。こうしておかないと Blogger の HTML エディタがXML の解析中にエラーが発生しました。行 ***、列 ***: The element type "meta" must be terminated by the matching end-tag "</meta>".
と、
meta タグが閉じていない旨のエラーを出してしまいます。2.3 行目のページタイトル欄は、Blogger のテンプレート用データタグを使って「(投稿タイトル) | (ブログタイトル)」という設定にしています。区切りの文字「|」は変更可能です。Blogger 標準のページタイトル「(ブログタイトル): (投稿タイトル)」を使いたい場合は青字部分を
data:blog.pageTitle に変えるといいと思います。参考:
3.4 行目のページの画像については、BloggerSpice という Web アプリを利用しています。
http://bloggerspice.appspot.com/postimage/ に投稿 URL を付加して(メタタグ内ではページの URL を示すデータタグ data:blog.url を連結)アクセスすると、投稿内の最初の画像へとリダイレクトしてくれます。これがめちゃくちゃ便利です。参考: ちなみに、
data:blog.postImageThumbnailUrl というデータタグを使って、投稿のサムネイルを取得するという方法もあるにはあるんですが、その場合 Blogger 以外にアップロードした画像が反映できないのと、画像サイズが 72 x 72 ピクセルで小さいのとで、今回は採用しませんでした。4.最後の行では、そのページの説明文を指定しています。Blogger では、2012 年から投稿ごとのメタデータ(descriptions)を投稿エディタから指定できるようになりました(参考1・参考2)。そのデータを持って来られないかな?と思い
data:blog.metaDescription というデータタグを入れてみたところ、上手くいきました。めでたしめでたし。