
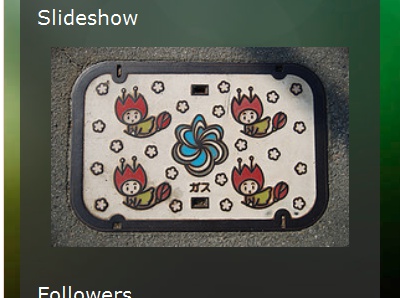
(画像は実験中のもの)
Blogger のブログの投稿単独のページは、
クリボウの Blogger Tips: Blogger の「スライドショーガジェット」の画像表示サイズを大きくする方法
のように、通常「ブログタイトル: 投稿タイトル」という順番でページタイトルがつけられています。が、テンプレートをカスタマイズすることで、これを
Blogger の「スライドショーガジェット」の画像表示サイズを大きくする方法 | クリボウの Blogger Tips
のように「投稿タイトル | ブログタイトル」の順に変更することが可能です。今回区切り文字に
| を選んだのは、Blogger のダイナミックビューで、ページタイトルが「投稿タイトル | ブログタイトル」となっているので、それに合わせたもの。手順
1.ブログの管理画面「テンプレート > HMTL の編集」(旧インターフェースでは「デザイン > HMTL の編集」)を開く。
2.次のコードを見つける。(ブラウザの検索機能を使うと便利です。)
<title><data:blog.pageTitle/></title>
3.見つけたコードを次のものに書き換える。
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
4.「テンプレートを保存」ボタンを押す。
これだけです。
備考
静的ページ(Blogger のいわゆる「ページ」)も同様にページタイトルを変更したい場合には、3のコードを
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
</b:if>
にします。<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
</b:if>
もちろん、投稿タイトルとブログタイトルの間の区切り文字は、違うものでも構いません。別のものにしたい人は、3のコードの赤字部分を差し替えてみてください。