これは外部ツールを利用する方法だったんですが、今回ついに Blogger in Draft の公式の機能として、この、ブログのスマートフォン(iPhone や Android)向けページが登場しました。
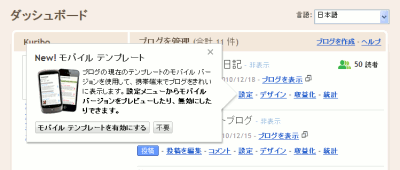
その名も「モバイルテンプレート」。Blogger in Draft 管理画面を開いてみると、このとおり。すでに大きく宣伝されていますね。

Blogger in Draft 管理画面「設定 > メールとモバイル」ページの「モバイルテンプレートを表示する」の項目を「はい。テンプレートのモバイルバージョンを携帯端末で表示する。」にして、「設定を保存」ボタンを押すだけ。「モバイルプレビュー」ボタンから、携帯端末用ページを確認することも可能です。
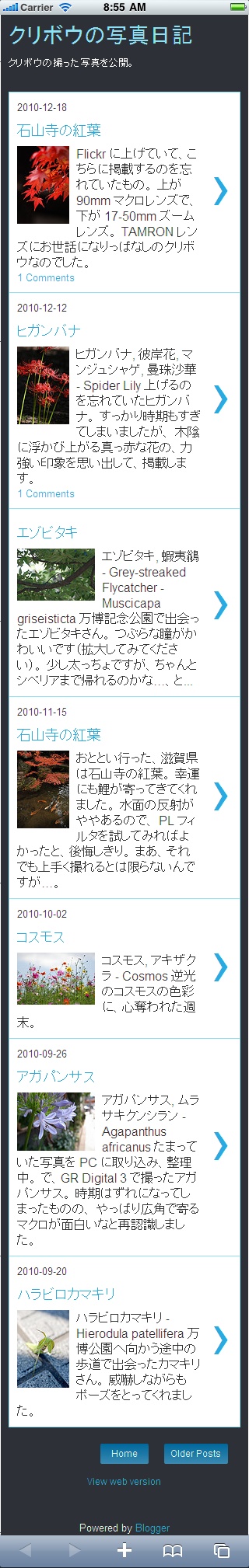
この設定をしたブログにスマートフォンでアクセスすると、自動的にモバイル用ページへリダイレクトしてくれます。ためしに「クリボウの写真日記」を iPhone で見てみたのが、次の画像です。(PC からは、ブログの URL 末尾に
?m=1 をつけることで、モバイル用ページを確認できます。)
前回 Blogger Touch で作成したものがこれなので、最初から投稿内の写真が 1 枚見える分、公式の方がいい感じです。
このモバイルテンプレートのデザインは、テンプレートデザイナーで「シンプル」か「Awesome」のテンプレートを選択した場合のみ、同じデザインが受け継がれます。別のテンプレートや、テンプレートデザイナーを利用していない場合は、白っぽいシンプルな画面になるようです。
モバイルテンプレートでは、静的ページの閲覧やコメントの閲覧・書き込みも可能、AdSense ガジェットをブログで利用している場合は、モバイル向け AdSense 広告表示も可能です。
ということで、とにかく導入が簡単なので、一度やってみることをお勧めします。モバイルからのアクセスも増えるといいですね。
あ、ちなみにこの「モバイルテンプレート」、テンプレートデザイナーを使っていなくても、レイアウトテンプレートなら有効にすることができます。…一方、このブログのような、クラシックテンプレートのブログでは、有効にできませんので、ご注意下さい。